
Google Analytics でクリック数がカウントできる脱 JQuery 独自ソーシャルボタン
Facebook や Twitter など SNS での拡散をしてもらいやすくするためのボタン、ソーシャルボタンというものがあり、当サイトでも実装しています。
Facebook や Twitter などではオフィシャルでスクリプトが提供されており、掲載したい場所にスクリプトを置くことで簡単にボタンが表示されるようになっています。

一方で、こうしたスクリプトで実装するボタンについては簡単に実装できる反面、
- スクリプト式なのでデザインなどで自由が利かない
- スクリプトなので実行が遅く通信量も多くなる
- ボタンが押された回数を把握しづらい
といったデメリットもあります。
一方、これから紹介するような、A タグをベースにしてオリジナルでソーシャルボタンを作る方法もあります。スクリプトほど多機能ではありませんがソーシャルでの拡散という観点では充足するものであり、軽量にすることもできるため、B to B サイトなどではこちらの方が重宝されるケースもあります。
A タグでページをソーシャルに共有する方法
オリジナルのボタンでソーシャルボタンを作るメリットとしては、
- 思い通りのデザインで作れる。凝ったキレイなボタンにすることもできますし、逆に HTML と CSS のみで構成された超軽量のボタンにすることもできます
- ページの描画完了までの速度が向上します。JS のように読み込み時に他のサイトとの通信が発生しないため描画も高速です
ではまず、Facebook を例にご紹介していきます。
Facebook の独自シェアボタンは以下のように設定します。
<a href="http://www.facebook.com/share.php?u={URL}">Facebookでシェアする</a>{URL} のカッコ {} は視認性のために記載しているものであり実際には記述しません。そして URL の文字列は、URL エンコードするのがポイントです。つまり実際にこのページをシェアしたい場合は
<a href="http://www.facebook.com/share.php?u=https%3A%2F%2Favalon-studio.work%2Fblog%2Fcss%2Fcustom-social-button%2F">Facebookでシェアする</a>このように書きます。上記を実際に記述した例が下のリンクです。
Movable Type を利用時は
<a href="http://www.facebook.com/share.php?u=<$mt:CanonicalURL encode_url="1"$>">Facebookでシェアする</a>のように、mt:CanonicalURL というタグを利用することで自分自身の公開時URLを埋め込むことができます。同時に encode_url=”1″ を付与することで自動的に URL をエスケープ処理することもできます。
同様に Twitter のボタンを設定していきます。Twitter の場合以下のようになります。
<a href="https://twiter.com/share?url={URL}">ツイートする</a>上記でひとまず最低限のソーシャルボタンが実現しました。あとはデザインなどは 画像や CSS で装飾していってください。
サンプルのカスタマイズページを用意しました。下記リンクからご確認いただけます。
サンプルページのソースコードはこちらです。
<!DOCTYPE html>
<html lang="ja" itemscope itemtype="http://schema.org/WebPage">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css" rel="stylesheet">
<style>
#social-buttons {display:flex; margin-top:3rem; margin-bottom:1rem; row-gap: 0.5rem;}
#social-buttons a{padding: 0.2rem 0.2rem; margin-right:0.5rem; font-size:2rem; transition:0.25s;}
#social-buttons a:hover{opacity:0.75; transition:0.25s;}
#social-buttons a.twitter{color:#1DA1F2;}
#social-buttons a.facebook{color:#3B5998;}
#social-buttons a.line{color:#06c755;}
#social-buttons a.note{color:#41C9B4;}
#social-buttons a.clipboard{color:#607D8B;}
</style>
</head>
<body>
<section class="bgcontainer">
<div class="contents">
<div id="social-buttons" class="flex-wrap justify-content-center">
<a href="https://www.facebook.com/share.php?u=https%3A%2F%2Favalon-studio.work%2Ffiles%2Fsocial_buttons.html" id="social_share_button" class="facebook" data-title="facebook" rel="nofollow" target="_blank" title="Facebook でシェア"><i class="bi bi-facebook"></i></a>
<a href="https://twitter.com/share?url=https%3A%2F%2Favalon-studio.work%2Ffiles%2Fsocial_buttons.html" id="social_share_button" class="twitter" data-title="twitter" rel="nofollow" target="_blank" title="ツイートする"><i class="bi bi-twitter"></i></a>
<a href="https://social-plugins.line.me/lineit/share?url=https%3A%2F%2Favalon-studio.work%2Ffiles%2Fsocial_buttons.html" id="social_share_button" class="line" data-title="line" rel="nofollow" target="_blank" title="LINE に送る"><i class="bi bi-chat"></i></a>
<a href="https://note.com/intent/post?url=https%3A%2F%2Favalon-studio.work%2Ffiles%2Fsocial_buttons.html" id="social_share_button" class="note" data-title="note" rel="nofollow" target="_blank" title="Note で書く"><i class="bi bi-sticky"></i></a>
<a href="javascript:void(0);" onclick="javascript:clipurl();" id="social_share_button" class="clipboard" data-title="clipboard" rel="nofollow" title="クリップボードにコピー"><i class="bi bi-clipboard"></i></a>
</div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous" async></script>
<script>
// ソーシャルボタンのURLクリップボード機能
function clipurl(){
var text = document.URL;
navigator.clipboard.writeText(text);
}
</script>
</body>
</html>A タグに Google Analytics 用のタグを付与
Google Tag Manage を組み合わせることで、「どのページで」、「どのボタンが」、「何回押されたか」を集計することができるようになります。
GTM 用に、先ほどの A タグに、いくつか識別のためのパラメータを付与していきます。
<a href="http://www.facebook.com/share.php?u={URL}" id="social_share_button" data-title="Facebook">Facebookでシェアする</a>id=”social_share_button” : これは Google Tag Manager がクリックされた対象を絞り込むために利用します。
data-title=”Facebook” : これはどのボタンがクリックされたか指定する文字列です。
上記のイベントを収集するため GTM でイベントと変数を設定します。Google Tag Manager にログインをしてください。
Google Tag Manager の設定
変数
Google Tag Manger (以下 GTM) にログイン後、「ワークスペース」-「変数」をクリックし、「ユーザー定義変数」の「新規」ボタンをクリックします。

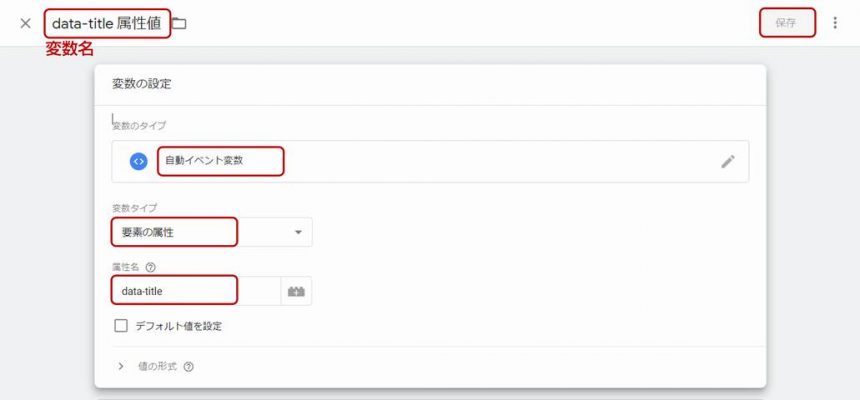
設定画面が表示されるので、左上の変数名を記入する箇所には今回は「data-title属性値」という文字を入力します。
変数のタイプでは「自動イベント変数」を選択し、変数タイプには「要素の属性」を選択。さらに属性名には「data-title」と記入して OK を押します。

トリガー
次にトリガーを用意します。先ほど同様「ワークスペース」のトップメニューより「トリガー」をクリックし、表示されたトリガー画面の右上「新規」ボタンをクリックします。

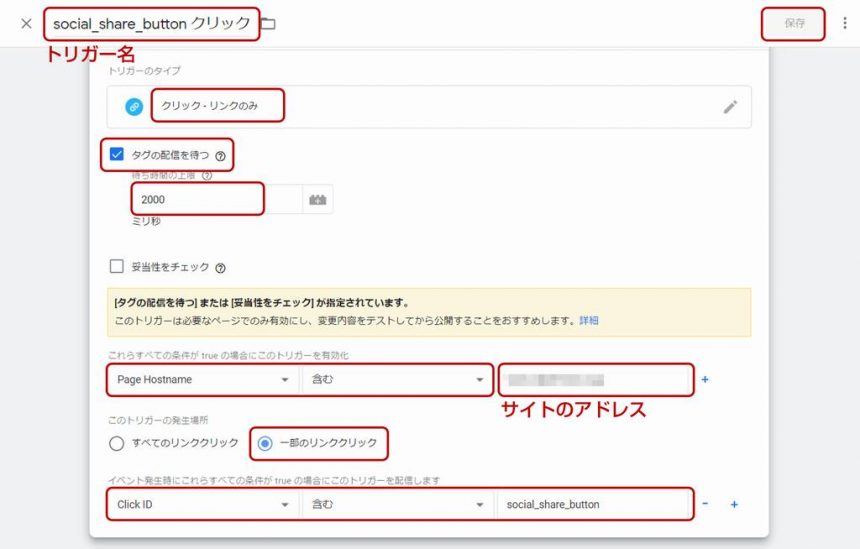
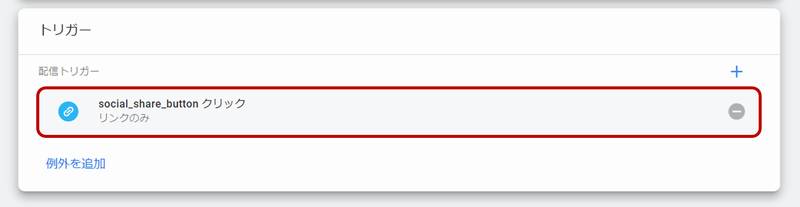
左上のトリガー名の箇所には「Social_share_button クリック」などの識別名を記入します。トリガーのタイプには「クリック – リンクのみ」を選択し、「タグの配信を待つ」にチェックを入れて 2000 ミリ秒にします。
「これらすべての条件が true の場合にこのトリガーを有効化」の箇所では、「Page Hostname」「含む」にしてサイトのアドレス(例: www.example.com など)を記述します。
次に「イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します」の箇所に、「Click ID」「含む」を選択し、最後に「social_share_button」と入力します。そして最後右上の「保存」ボタンを押して保存します。
タグ
最後にタグを設定します。「ワークスペース」-「タグ」-「新規」ボタンを押します。

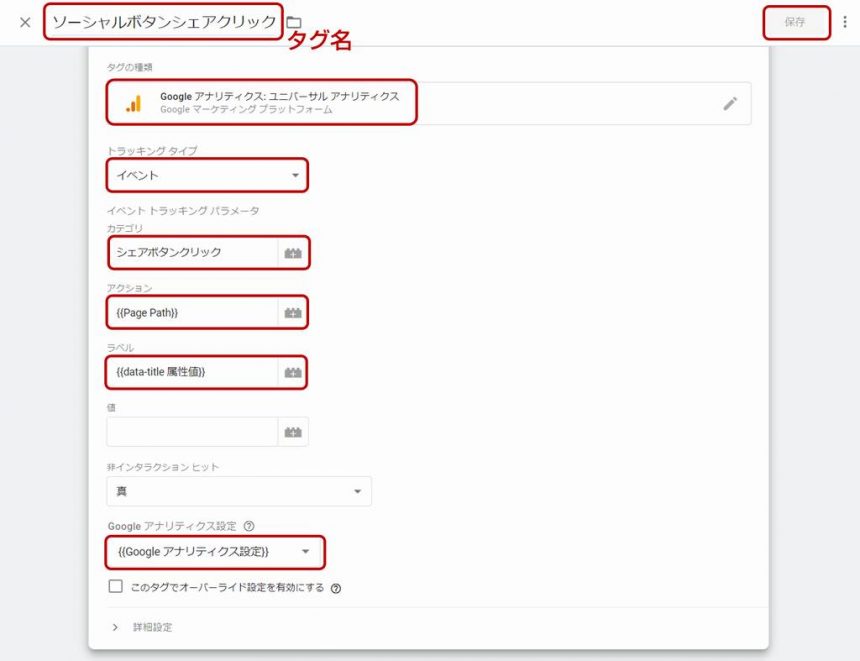
タグ名の箇所には名前を付けます。今回は「ソーシャルボタンシェアクリック」と入力します。「タグの種類」では「Google アナリティクス:ユニバーサルアナリティクス」など、自身が利用してる GA の種類に合わせて選択します。ここでは Google アナリティクス:ユニバーサルアナリティクス で進行します。
「トラッキングタイプ」は「イベント」を選択、「カテゴリ」には「シェアボタンクリック」という文字を入力、「アクション」には「{{Page Path}}」を入力、「ラベル」には変数で設定した「{{data-title 属性値}}」を入力します。
非インタラクションヒットは「真」にして、「Google Analytics 設定」には、「{{Google アナリティクス設定}}」など、デフォルトで入っている Google Analytics 設定の値を選択します。

下に「トリガー」の選択覧があるので、合わせて設定します。「配信トリガー」にて、先ほど作成した「social_share_button クリック」のトリガーを選択します。
そしてすべて入力したら画面右上の保存を押してタグを保存します。
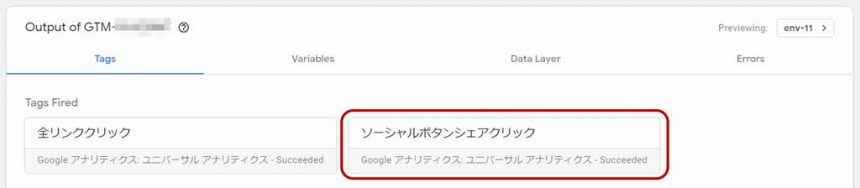
これで GTM の設定は完了です。GTM のプレビュー機能を利用して、サイトに公開したページのシェアボタンをクリックし、正しく「発火」するかどうか確認してください。下図のように「Tag Fired」の箇所に、先ほど設定したタグが表示されたら、正しく機能していることになります。

問題内容であれば GTM を最新版を公開状態にして終了します。
Google Analytics 上でクリック数の確認
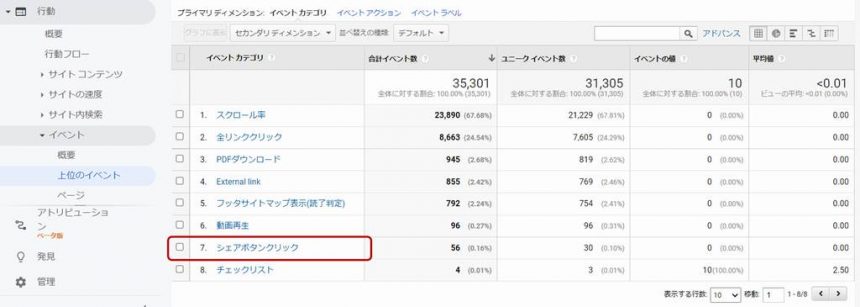
GTM でクリック数を格納する設定をしました。その数字を確認するには Google Analytics を利用します。Goolge Analytics の「レポート」にある「行動」-「イベント」-「上位のイベント」をクリックします。すると、他のイベントに加えて、GTM で設定した「シェアボタンクリック」が記録されているのが確認できます。

この「シェアボタンクリック」のリンクをクリックすると、「どのページで」ボタンが何回クリックされたか、を確認することができます。

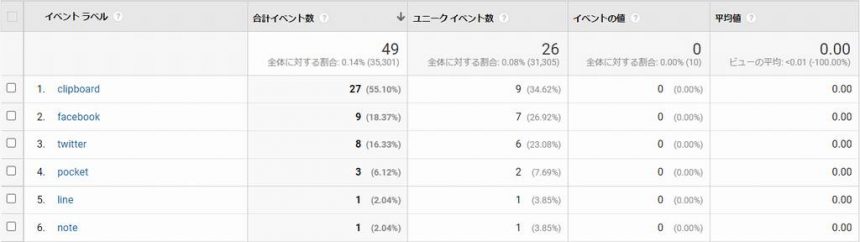
さらにここで「イベントアクション」列のページのリンクをクリックすると、ページごとにどのボタンが何回クリックされたかを確認することができます。

以上で、独自ソーシャルボタンの設置 ~ GA でクリック数をカウントする流れをご説明いたしました。
近年ページ読み込みの高速化は Google が重要視しており、SEO 対策でも重要なポイントとなってきています。脱 JQuery という潮流もありスクリプトの乱用は控えていきましょう。












