
Azure Storage 上の静的 Web サイトに独自ドメインを設定する
前回の記事で、Azure Storage (ストレージ)上に静的 Web サイトを構築しました。
しかしこのままでは https://storagewebxxxx.xxxx.web.core.windows.net/ などのURLになってしまっているため、企業ウェブだったり公開ウェブとして運用するには、いささかみっともない場合があります。そこで今回は静的 Web サイトに独自ドメインを設定する方法をご案内します。
前提条件
- 独自ドメインを購入・保持していること
- DNS を編集できる状態にあること
ストレージに CDN の追加
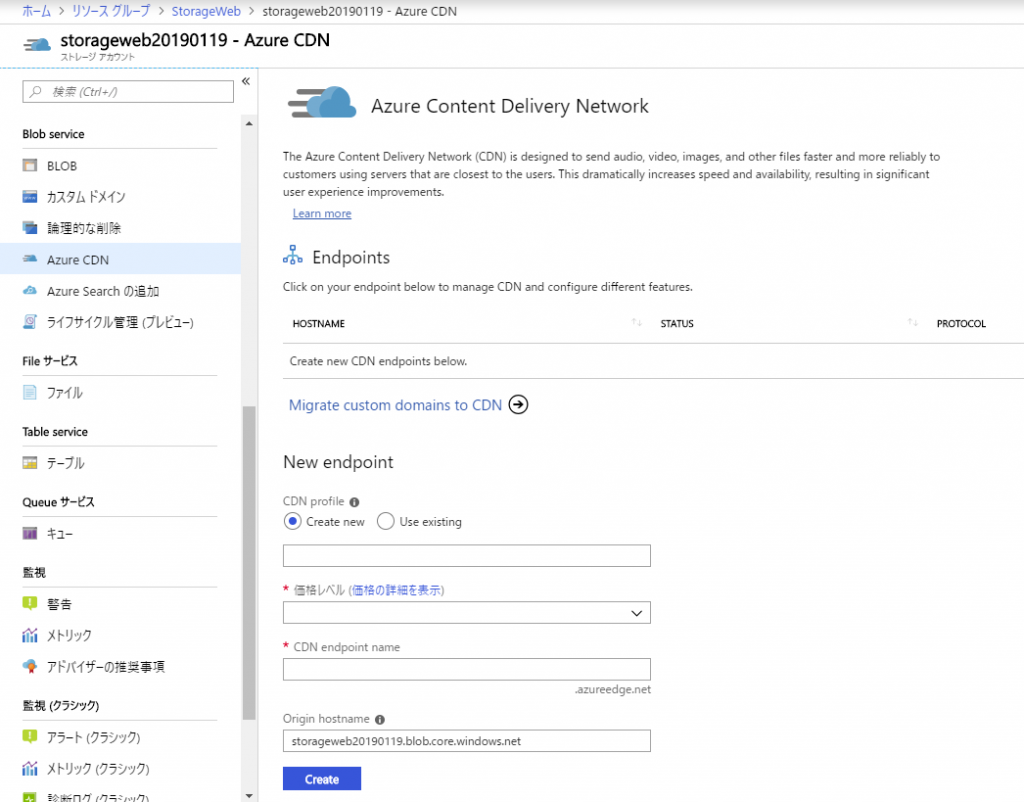
ストレージアカウントのメニューから「Blog Service」-「Azure CDN」をクリックすると次のような画面が表示されます。

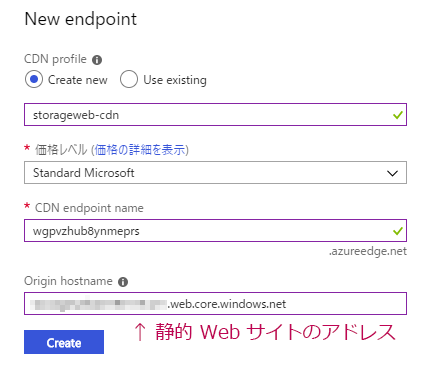
ここでエンドポイントというものを作成します。画面下部の「New Endpoint」にて、「Create New」を選択し、その下のテキストボックスにエンドポイント名を入力します。何でもよいので、ここでは「storageweb-cdn」とします。
価格レベルはどれも大差なく安いので(月間 10 TB まで 9 円とかのレベルです)、ひとまず Standard Microsoft を選択します。
CDN endpoint nameは ドメイン名の CNAME に登録するためのアドレスになります。DNS に登録するだけですので、一意であればなんでも問題ありません。ここでは wgpvzhub8ynmeprs と入力してみます。
最下行の Origin Hostname にはデフォルトで値が入っていますが、ここは変更する必要があります。先ほどウェブページにアクセスした URL を入力してください。

そして「Create」ボタンを押してください。CDN エンドポイントの作成が始まります。
作成には数分かかりますので少々お待ちください。
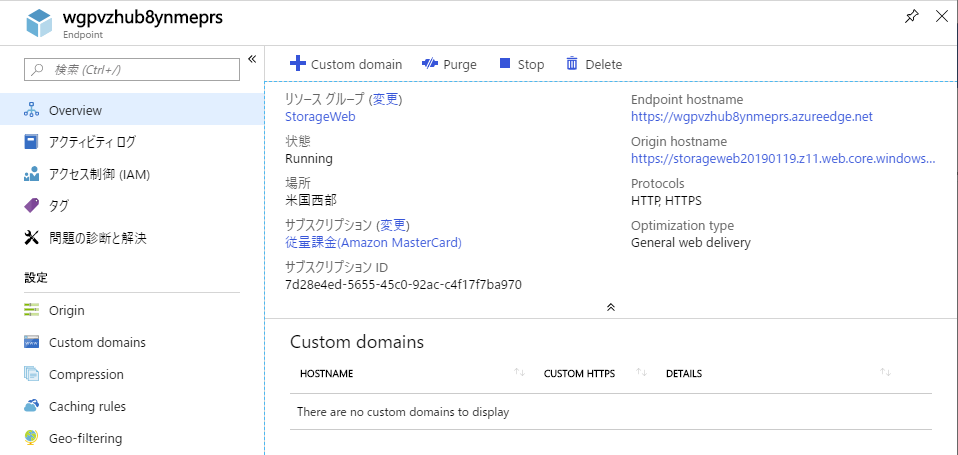
CDN エンドポイントが作成されると管理画面から参照・アクセスできるようになります。

右上に「Endpoint Hostname」という値がありますが、これが CDN 上の静的 Web サイトの URL になります。先ほど入力した wgpvzhub8ynmeprs という文字列と azureedge.net というドメインが組みあわさり、「wgpvzhub8ynmeprs.azureedge.net」というエンドポイント URL が生成されました。この URL にアクセスすると、Origin hostname と同じコンテンツにアクセスできるようになります。
エンドポイント URL にアクセスできるようになるためには、作成後 5 ~ 10 分ほどかかりますのでご注意ください。
DNS の設定
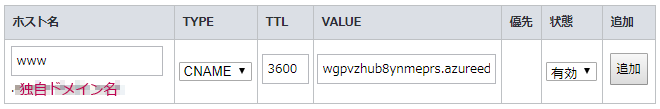
さて、この wgpvzhub8ynmeprs.azureedge.net と独自ドメインを結びつけるために、ドメイン名の DNS 側でも作業が必要になります。
たとえば www.hogehoge.jp というアドレスで上記静的 Web サイトを表示させたい場合、 Hogehoge.jp の DNS に、www の CNAME として wgpvzhub8ynmeprs.azureedge.net を設定する必要があります。

お名前.com での DNS 設定画面の例
詳しくはドメイン名業者にお問い合わせください。
DNS の浸透には時間がかかりますので、このあとの作業は数時間ほど空けてからの再開を推奨します。
カスタムドメインの接続
さて、最後にカスタムドメインの接続です。
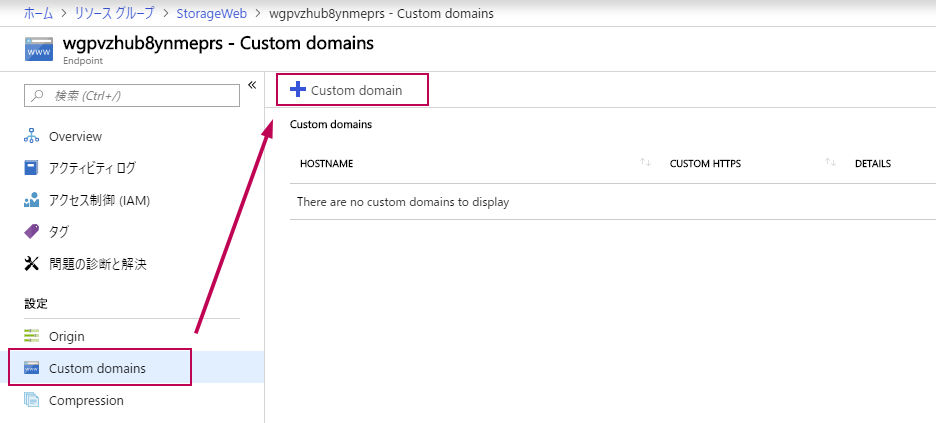
エンドポイントの管理画面に「Custom Domain」というメニューがあります。開いたブレードのメニューに「+Custom Domain」というメニューがあるので、それをクリックします。

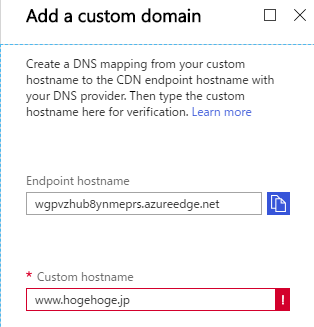
するとカスタムドメインの入力画面になりますので、ここにエンドポイントのURL (この例でいう wgpvzhub8ynmeprs.azureedge.net )と、Custom hostname に独自ドメインを入力します。

先ほどのステップで DNS の設定が正しく行われていないと、上図のようにエラーになるのでご注意ください。
正しく設定が完了したら、ブラウザに独自ドメインを入力してアクセスしてみましょう。
前回設定した index.html が表示されたら、正しく設定されていることになります。
カスタムドメインの HTTPS 接続
Azure CDN さんは太っ腹なことで、CDN に接続したカスタムドメインに対して証明書を無料で発行し、HTTPS 接続を行うことができます。
証明書を普通に購入しようとすると数万、場合によっては十数万する場合もありますので、マイクソフトに足を向けて寝られません。
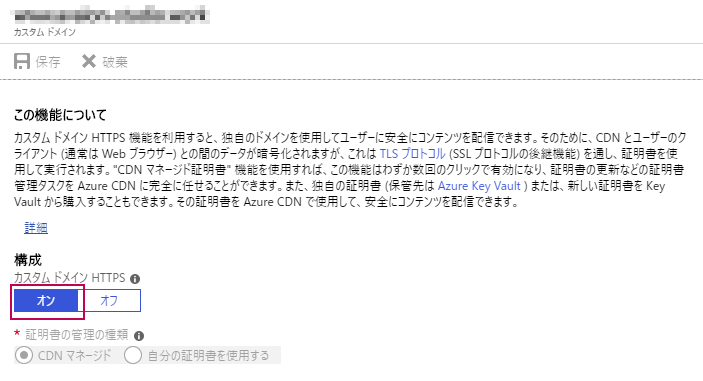
管理画面の「カスタムドメイン」で、追加した自身のドメインをクリックすると、カスタムドメイン HTTPS の ON/OFF を行う画面になります。

ここでカスタムドメイン HTTPS を ON にすると、ドメイン名所持者確認のプロセスが走ります。
先ほど DNS を設定しているのでこの操作は問題なく終わるのですが、ドメインの検証プロセスには大変時間がかかります。
設定後1日ほど経ってから確認されることをおすすめします。
ドメインの検証か完了すると、HTTPS + 独自ドメインで、コンテンツにアクセスすることができます。
これで、表向きは立派な HTTPS サイトになりました。
まとめ
以上、Azure Storage 上に静的 Web サイトを独自ドメインで開設する方法をご案内いたしました。
気になる金額感ですが、 理論値だと
Azure Storage の記憶域料金:1GB 2.24円
Azure Storage の転送量料金:5GB まで無料
CDN の料金:10TB まで 9 円
ということになり、月額およそ 11 円前後で運用できる見込みです。
実際の明細は、後日実際に運用してみたものを公開しようと思います。













