
Azure Storage で静的 Web サイトを構築する
仕事では Azure WebApps を使ったサイト構築が多いのですが、カスタムドメインを使った WebApps サイトともなると月額 5,000 円は超えてしまうものでして、スタートアップ企業のお財布には少々ハードルが高いことも否めません。
今回は限界までコストを抑えたウェブサイトを作成しようということで、Azure Storage(ストレージ)を使ったウェブサイトを構築してみます。
Azure ストレージはそもそもデータやファイルをクラウド上に置くという目的で存在しているサービスですが、そのストレージ上に置いた HTML ファイル/画像などに HTTP(S) でアクセスして簡易的なウェブサイトとして機能させてしまうことができるのです。Amazon の S3 に相当する機能です。
もちろん PHP などの言語や Web.config などのウェブサーバーに依存する機能は機能しないので WordPress などの CMS は動作しません。あくまでも静的 HTML だけです。
というわけでステップ バイ ステップで、静的 Web サイトの開設まで解説していきたいと思います。
※ Microsoft Azure のアカウントは作成済みであるという前提です。Azure のアカウントの開設はこちらからどうぞ。
Azure ストレージアカウントを作成
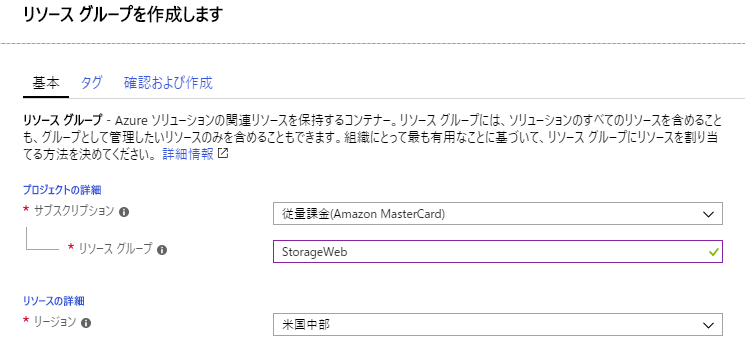
まずストレージ設置用にリソースグループを作成します。もちろん既存のリソースグループを流用しても構いません。

ここでは [StorageWeb] というリソースグループを作成してみました。
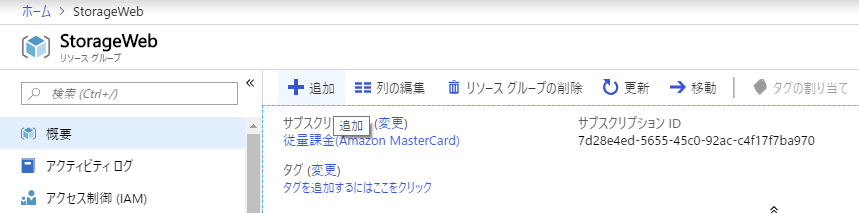
次にリソースグループにストレージを追加します。画面の[追加]ボタンを押し、

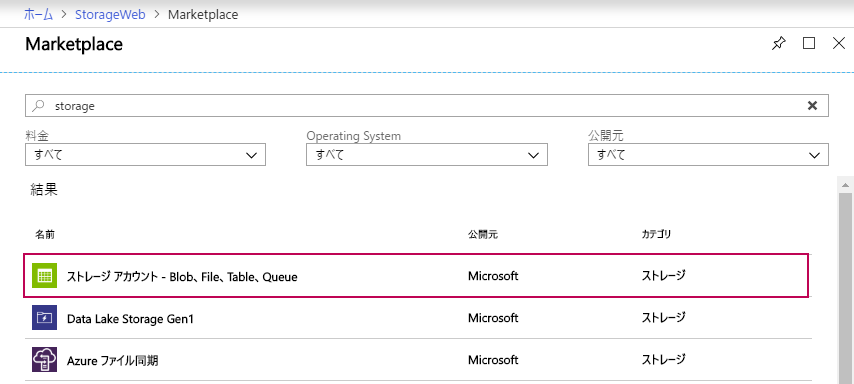
[ストレージアカウント]を選択し、[作成]ボタンを押して次に進みます。

ストレージ アカウントの作成に関しての詳細画面が表示されます。

[ストレージアカウント名] にはわかりやすい名前を付けるのですが、これは全世界で一意(ユニーク)である必要があります。ここでは仮に ”storageweb20190130” という名称にします(ストレージに外部からアクセスする際の名前になります)。
注意しておきたいのが、ストレージを使ったウェブサイトを作成する際には、「アカウントの種類」は、[StorageV2(汎用 v2)]である必要があります。ご注意ください。
必要事項を記入しおえたら「確認および作成」ボタンを押してください。

確認画面が表示されるので「確認」ボタンを押してください。すると作成処理が開始されます。数分お待ちください。
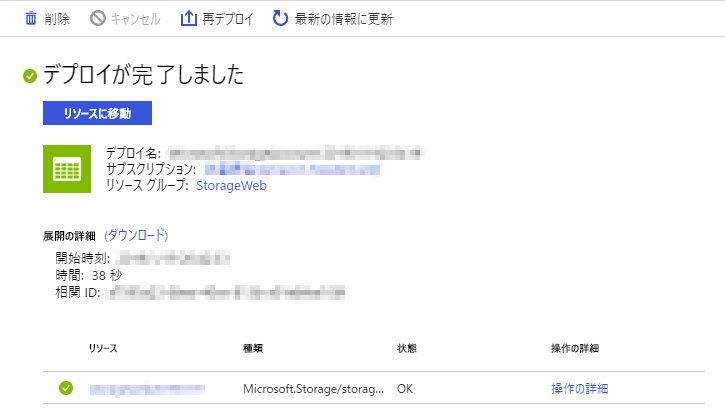
作成が完了すると「完了しました」という画面が表示されます。

これでひとまずストレージアカウントの作成は完了しました。
静的なウェブサイトの作成
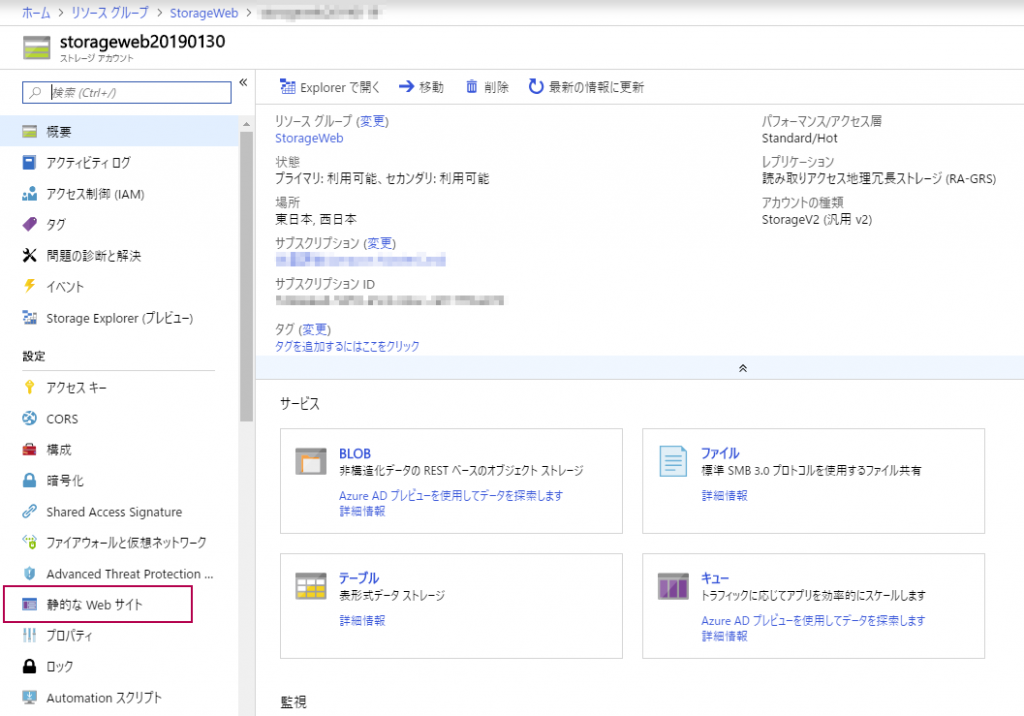
先ほど作成したストレージアカウントに移動します。

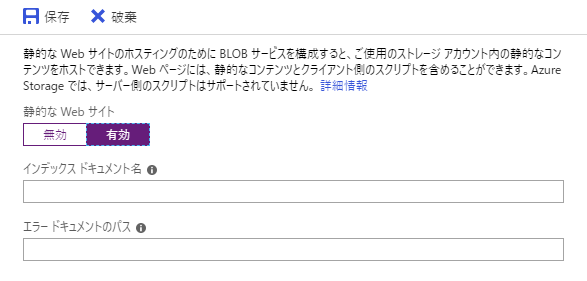
左メニューに「静的な Web サイト」というメニューがあるので、それをクリックすると、「静的な Web サイト」を無効にするか有効にするかの画面が表示されますので、これを「有効」にします。

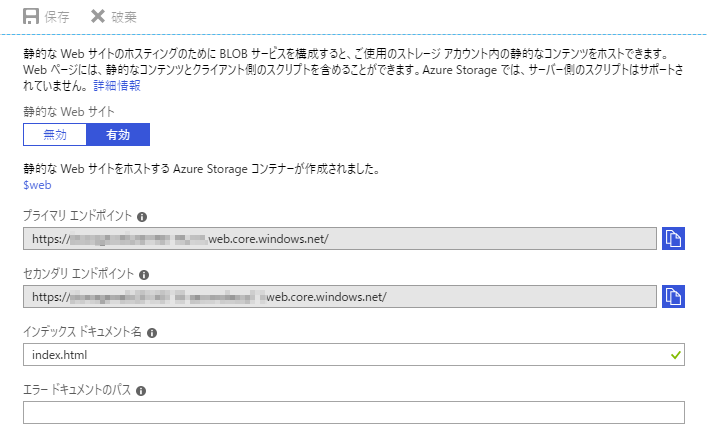
有効にするとオプションで「インデックスドキュメント名」などが指定できますので、ここでは「インデックスドキュメント名」に「index.html」と入力して、「保存」ボタンを押してください。
設定が完了すると下のような画面になり、アクセスするための URL が表示されます。

これで、静的な Web サイトが生成されました。
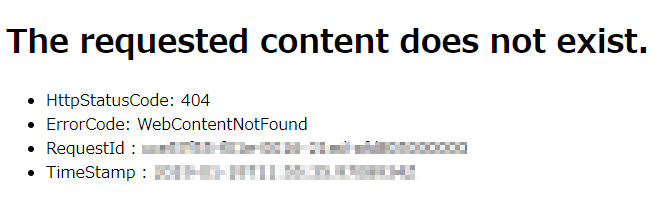
しかしながら現時点ではサイトにはページひとつないので、アクセスしたところでエラー画面が表示されるだけです。

それではさみしいので、とりあえず Hello Word 的な HTML をストレージに置いてみましょう。
下記コードをメモ帳などにコピペして、index.html として保存してみましょう。
<html>
<head>
<title>Avalon Storage Web</title>
</head>
<body>
<center><h1>Hello Storage Web</h1></center>
</body>
</html>保存する際はファイルの種類を「すべてのファイル」に変更し、かつ、文字コードを「UTF-8」に変更するとよいです。
保存したら、その index.html をストレージアカウントにアップします。
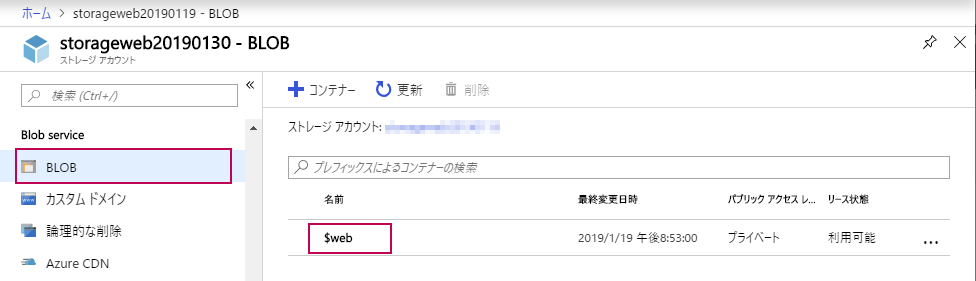
ストレージアカウントの右メニューより「BLOB」をクリックすると「$web」というコンテナが見えるかと思いますが、これが Web サイト用のファイルの配置場所になります。

「$web」をクリックし、上部メニューの「アップロード」ボタンを押すと、ファイル選択の画面が表示されるので、先ほど作成した index.html を選択し、「アップロード」ボタンを押します。
さあ、これでファイルがアップロードされたので、先ほどの URL にアクセスしてみましょう。
すると、HTML が表示されたのが確認できるかと思います。

Azure ストレージを使った静的 Web サイトですが、最も優位なポイントは、世界規模の冗長性とセキュリティを持ったウェブサイトが、月額わずか 10 円程度で運用できてしまうというものです。
立ち上げたばかりの企業のお財布にも優しい運用形態です。












