
負荷分散機能のついた企業ウェブサイトを Azure Web App で構築する (1)
その昔、企業ウェブサイトを構築するのは割と大変なことでした。
深夜にたたき起こされないように正・副系統を準備したり、急なアクセス増に備えて2サーバー構成にするためにロードバランサーとか見たことも聞いたこともない機器に右往左往してみたり。そしてロードバランサーが期待通りに動作せずにトラブルになってみたり。。。
昔もクラウドサービス的なものもありましたが、結構な殿様商売で、ウェブサーバーシステムで月間20万とか払わされたりしておりました。嫌な時代だったね。
しかし現在、Amazon やマイクロソフトをはじめとした世界規模のクラウドサービスが普及し、こうした競争力やスケーラビリティのないサービスは淘汰され、高性能・高品質なサービスが安価で利用できるようになりました。
本稿では、複数回にわたり、中~大企業のウェブサイトに求められる本格的なウェブシステムを、マイクロソフトの Azure Web Apps を使うことで、わずか数時間で構築する方法をご案内いたします。
本内容に基づくことで、以下の要件を備えた高度なウェブサイトを構築することができます。
- 常に OS やウェブサーバーにパッチが当たっており、セキュリティメンテナンスの必要がないウェブサーバー
- 負荷分散で常に 2 系統で運用、高負荷時に 5 サーバーまで自動スケールする機構
- 毎日バックアップを取り、30 日前のバックアップから順次消していく仕組み
- 動作確認・社内レビュー用に Staging サーバーを用意
- Staging サーバーと公開サーバーの入れ替え(スワップ)機能
- 常時 SSL
- 5 分に一度の死活監視
なお、作業の途中で以下が必要になりますので、事前に別途準備を済ませておいてください。
- 企業の独自ドメイン(company-name.com など)
- 上記のドメインに対応した SSL/TLS サーバー証明書 (マイクロソフト的には DigiCert 証明書がおすすめのようです)
- Microsoft Azure のアカウント(22,500 円分無料のアカウント開設キャンペーンあり)
Web App の構築
リソースグループの作成
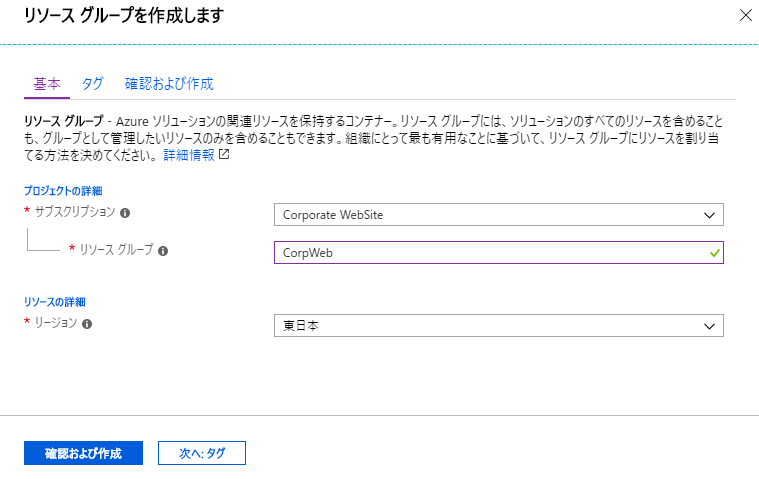
まずウェブサーバーのリソースを格納する「リソースグループ」を作成します(既存のリソースグループに追加するのであればそれでも良いです)

ここでは「CorpWeb」というリソースグループを作成しました。

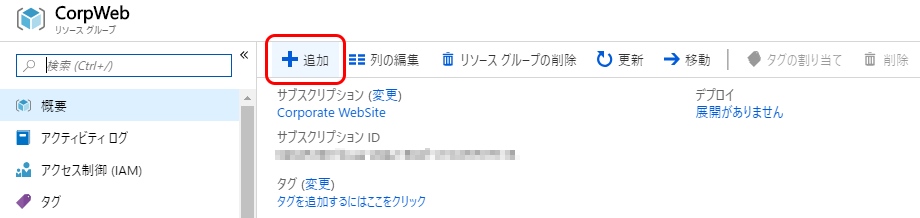
この CorpWeb リソースグループ内に、Web App を作成します。

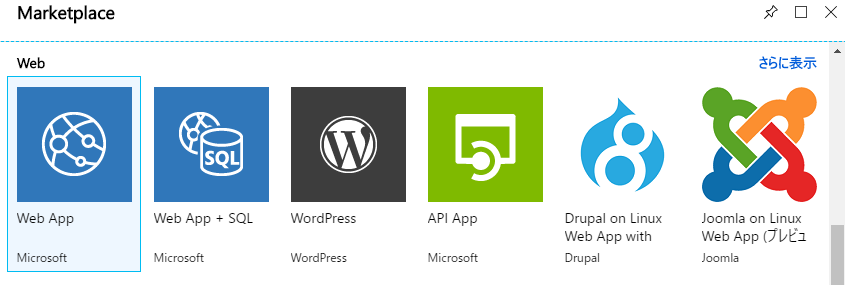
「+追加」ボタンを押し、「Web App」を選択します。

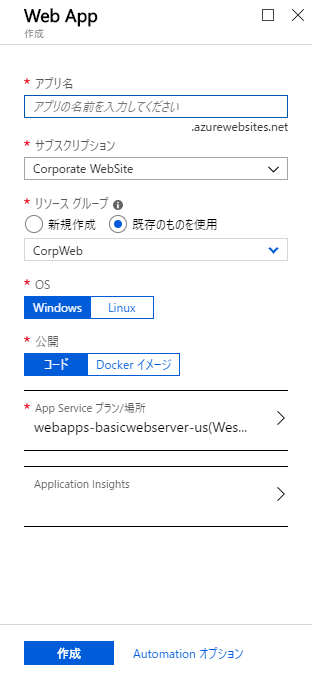
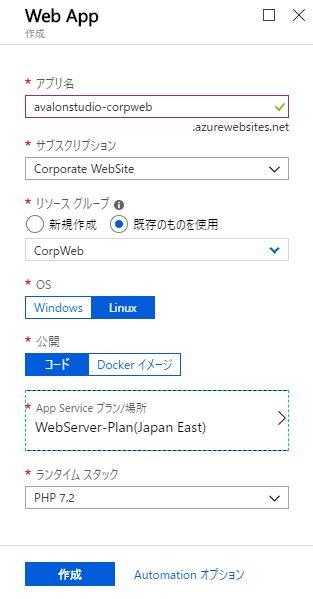
確認画面が表示されますので、「作成」ボタンを押します。すると各種設定の入力画面が表示されます。

いくつか入力項目があるのですが、まず先に運用 OS を Windows か Linux かを決めます。どちらかはお好みになりますが大半のウェブサーバーは Linux ですので、今回は Linux を選択します(もちろん PHP が動けば OK という場合は Windows でも大丈夫です )。
そして、その2つ下、「App Service プラン/場所」が重要な項目になりますので、ここをクリックします。
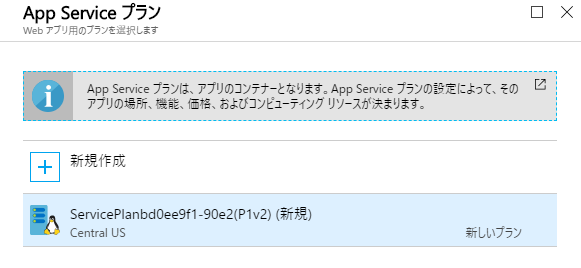
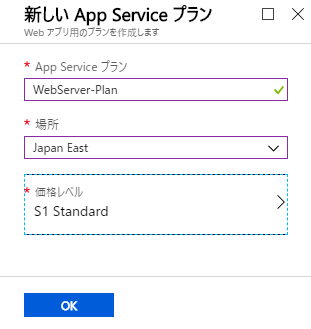
ここでは「どんなシステムをどんな課金プランで使いますか」という設定項目になります。デフォルトでは一般的なプランが生成され選択されていますが、今回はカスタマイズしてプランを作成してみることにします。下記の画面で「+新規作成」をクリックしてください。

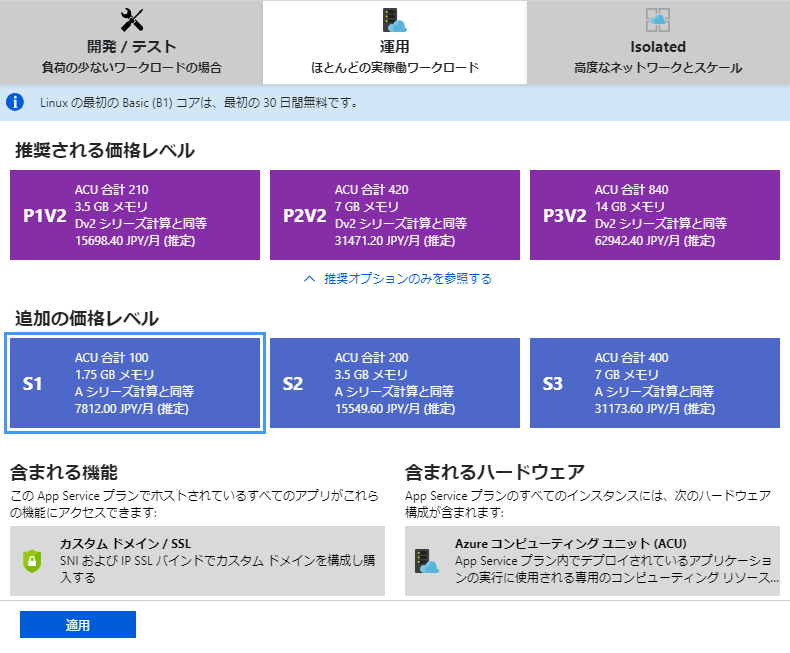
すると、システムのプランと規模を選択でき、それぞれの価格を確認できる画面になります。画面中央に「その他のオプションを参照する」というテキストリンクがありますのでそれをクリックすると全プランが参照できるようになります。

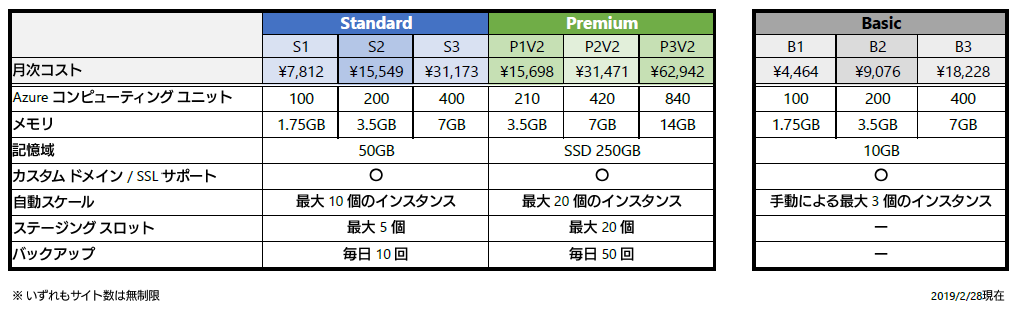
ざっくりと分けて、「Basic」、「Standard」、「Premium」というのがメインの価格帯となりますが、Premium は毎秒何万ものトランザクションがあるような規模感がターゲットなので、一般的な企業サイトであれば、Standard か Basic でよいでしょう。

今回は「高負荷時に自動的にスケールする」という要件が入っていますので、Standard を選択します。あとでスケールアップすることもできますので、今回は一番コストのかからない S1 を選びましょう。

そして Web App の設定画面にもどり、他の項目を入力して、「作成」ボタンを押します。

すると Azure 上に Web App の展開が始まります。

展開が完了するとメッセージが表示されます。

「リソースに移動」ボタンを押すと、展開された Web App の詳細情報画面になります。

もうこの瞬間から実はウェブサーバーは稼働しています。試しに右上にある「URL」のリンクをクリックしてみてください。下記のようなウェブページが表示されます。

おそらく作業開始からここまで、30 分もかかっていないと思います。手が早ければ 5 分くらいで済むかと。つまり企業使用用途に耐えうるウェブサーバーがわずか十数分で開設できたということになります。
もちろんこのあと様々なカスタマイズが入るのですが、簡単さはご理解いただけたかと思います。
次回はこの Web App サーバーをカスタマイズしていきます。












