
APNG によるアニメーションバナー
特段凝ったことをするつもりはないが、目立たせるためにちょっとバナーにアニメーションを付けたい、といったケースがあります。
一昔前の選択肢としては アニメーション GIF や、Flash などがあり、最近だと HTML5 を使ってアニメーションを実現していましたが、アニメーション GIF は 256 色までしか扱えないし、Flash はもうサポート切れであり現実的ではありません。HTML5もマーケッターが扱うには敷居が高い技術です。
そこで、PNG でアニメーションをサポートした新形式、APNG を使ったアニメーションバナーの作成方法をご案内します。
APNG の作り方はざっくりと
- アニメーションを個別に連番画像化した PNG ファイルを用意
- 上記複数の PNG 画像をツールを使って APNG 化
という2つの作業が必要です。
この記事では、前者の「アニメーションの連番画像」は Adobe Animate で制作する方法、後者のツールを使った APNG の制作は「アニメ画像に変換する君」を利用した方法をご紹介していきます。
Adobe Animate でアニメーションの作成
ここでは詳細なアニメーション制作の手順は省きますが、ざっくりと手順を説明します。
まず、こんな画像を組み合わせて、文字や要素がアニメーションするバナーを制作してみましょう。
バナーアニメーションのイメージとしては、背景画像は常に表示されており、画像要素が1秒後にフェードインしてきて、3秒後に文字画像がアニメーション、という全5秒/フレームレート 15 fps くらいの流れを想定して進めます。
まずレイヤー1を選択した状態で背景画像をキャンバスにドロップし、タイムラインで5秒のところまで「フレームを挿入」します。
同様に、タイムラインのレイヤーを追加して画像要素、タイムラインのレイヤーを追加して文字画像をそれぞれ配置していきます。
その後アニメーションなどを設定してあげるのですがこれは別記事になるくらいのボリュームがあるのでここでは省きます。
アニメーションの設定ができたら、それを連番の PNG に書き出します。Animate のメニューから「ファイル」-「書き出し」-「ムービーの書き出し」をクリックします。ムービーの書き出し先を指定するダイアログボックスが表示されるので、書き出す先のフォルダを指定します。また、この際にファイルの種類を「PNGシーケンス」に変更してください。
保存先を指定すると PNG の形式について確認画面が表示されますので、デフォルトのまま進んでください。
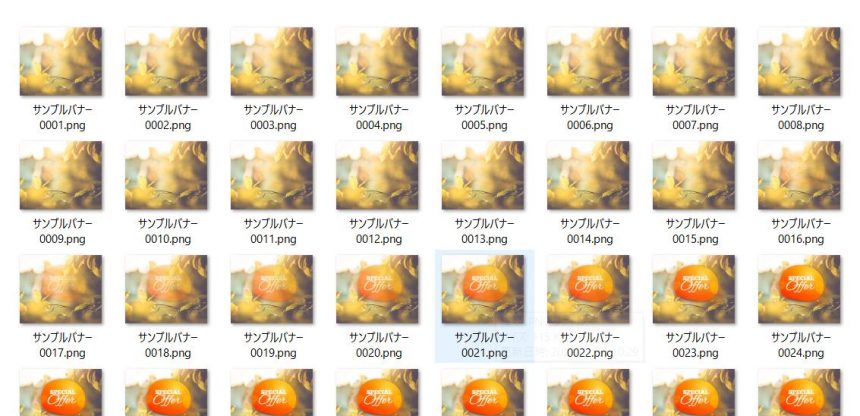
作業が完了すると、指定したフォルダに、連番になった PNG 画像が格納されているのが確認できると思います。

APNG の作成
この段落では、連番出力した複数の PNG 画像を、ひとつの APNG 画像にする作業を行います。今回 APNG を作成するには、Windows のフリーのツール「アニメ画像に変換する君」を利用します。
アニメ画像に変換する君のダウンロード
「アニメ画像に変換する君」は Windows Store より入手可能です。下記リンクより PC にインストールをしてください。

アニメ画像に変換する君ので APNG に変換
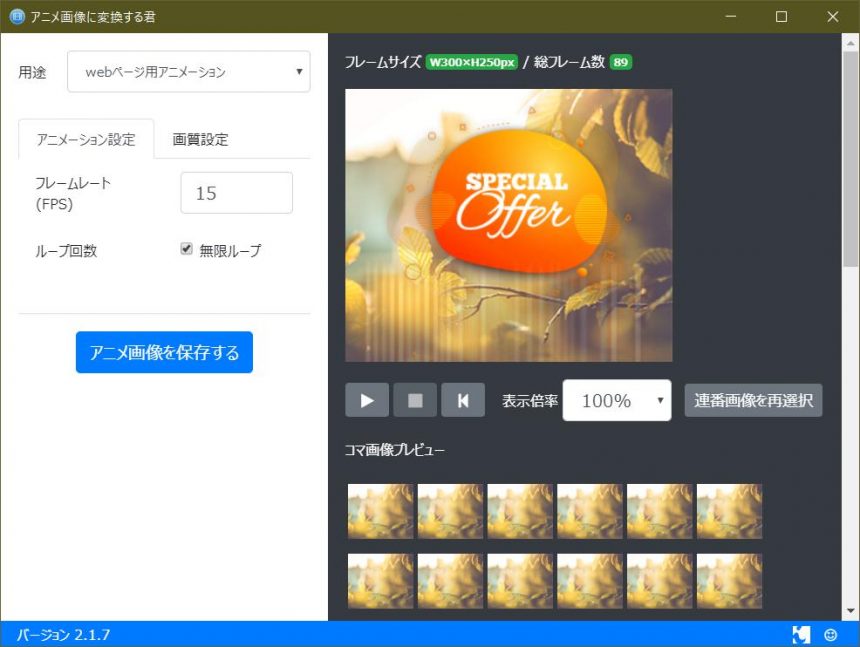
アニメ画像に変換する君を起動し、出力の調整を行います。

「用途」の箇所では「webページ用アニメーション」を選択し、「フレームレート」を、想定しているフレームレートを指定します。今回 Adobe Animate では 15 fps を想定してデータを作成してますので、ここには 15 を記入します。
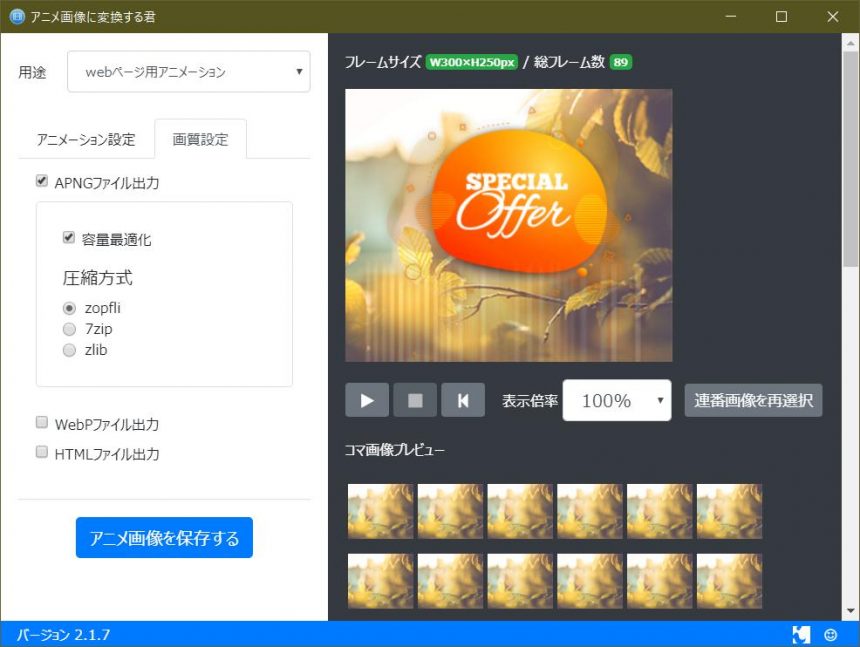
タブを切り替え、画質設定の画面です。

APNG ファイル出力にチェックを入れ、WebPファイル出力/HTMLファイル出力からはチェックを外し、「容量最適化」にチェック、圧縮方式に「zopfil」を選択して、「アニメ画像を保存する」ボタンを押すと、APNG 形式の画像ファイルが作成されます。
実際に作成したAPNG ファイルがこちらです。

APNG ファイルはアルファチャンネルによる透過をサポートしているのが最大の特長です。背景透明のバナーなどにも対応できるので、活用の幅は大きく広がります。