
Google Compute Engine で無料 WordPress 環境を構築
前回、Google Cloud Platform (GCP) の Storage サービス上で静的ウェブサイトを構築する記事を書きました。こちら無償で利用できる Always Free の枠内で運用できる格安ソリューションですが、Wordpress などの動的環境は運用できません。GCP 上で WordPress を稼働させる方法として、Azure でいう Web Apps のようなタイプの「App Engine」を使うか、「Compute Engine」で VM を立ち上げてそのうえで OS ごとホスティングするか、いずれかの方法があります。
App Engine を利用するソリューションのほうは Always Free 枠に SQL が含まれていないため有償での運用になってしまいます。いずれは App Engine での実験も行いたいのですが、今回は Always Free 枠内で WordPress 環境を構築するため Compute Engine による環境を構築していきます。
前提条件としては、「すでに Google Cloud Platform」にアカウントを持っている状態を想定しております。
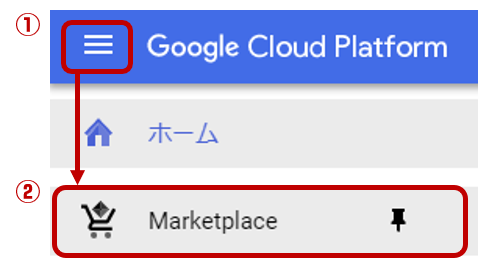
まず、 GCP にログインし、メイン画面より左上の 「三」 ボタンを押し、[Marketplace] をクリックします

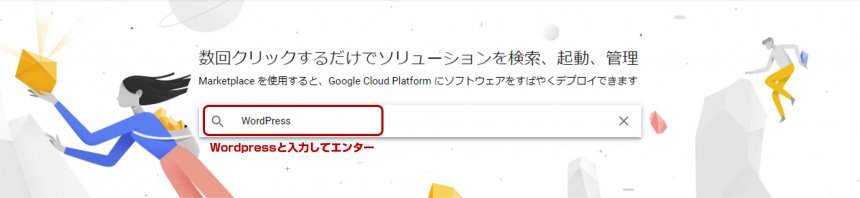
検索ボックスに「Wordpress」と入力しエンター

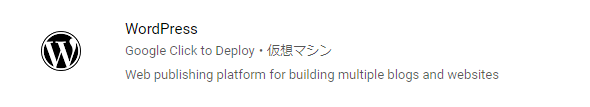
検索結果の中から WordPress をクリック

似たようなものが多くありますので間違いに注意。
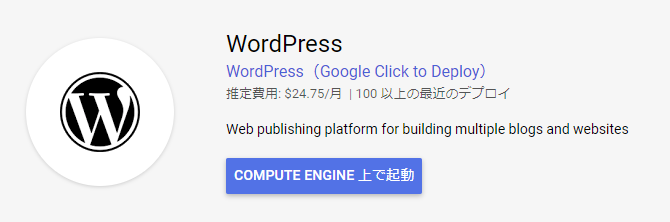
[COMPUTE ENGINE 上で起動]をクリック

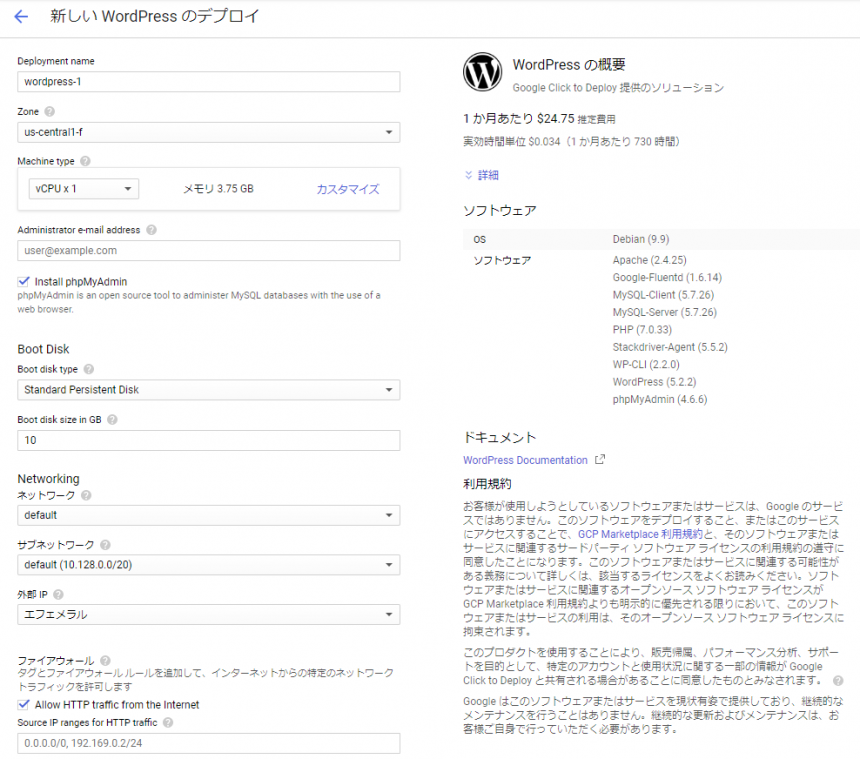
設定画面が表示されるので、無料で運用するために以下のように設定します。

Deployment name : なんでもよいです
Zone: [us-east4] を除く米国リージョンに設定する必要があります。
Machine type : ひとまず「small」を選択(インスタンス作成後にf1-microに変更)
Administrator e-mail address : メールアドレス(Wordpress の管理者になります)
Boot disk size in GB : 30
Allow HTTP traffic from the Internet : チェック
Allow HTTPS traffic from the Internet : チェック
以上設定したら画面左下の「デプロイ」ボタンを押します。
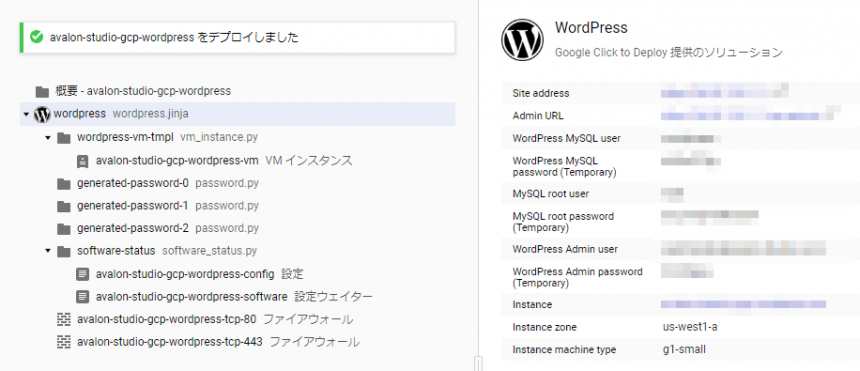
デプロイが完了しました。Wordpress へのログイン情報などの情報が記載されたページが表示されます。この画面は メニュー > Deployment Manager からいつでも参照することができます。

正しく動作していることを確認するため、右側にある Site address のリンクをクリックしてみます。Wordpress のウェブサイトが表示されたら正しく動作しているということになります。

さて、先ほど Machine type を small でデプロイを進めたので、ここで無料枠用の micro に変更してあげる必要があります。
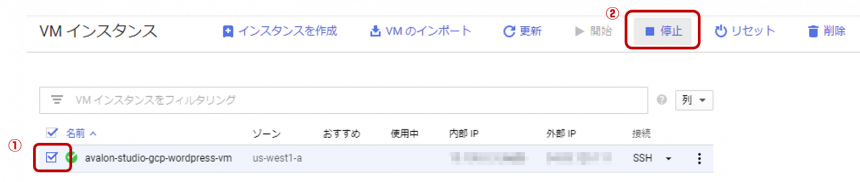
「三」- 「Compute Engine」 > 「VM インスタンス」 をクリックします。
変更するためいったん VM を停止します。

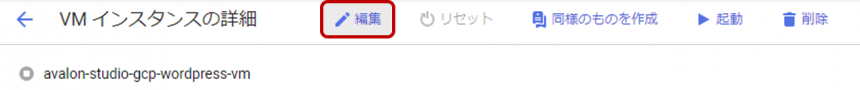
停止後、VM をクリックし、 VM インスタンスの詳細 にて「編集」を押します。

編集画面内、「マシンの構成」で「マシンタイプ」より「f1-micro」を選択します。

併せて、 HTTP トラフィックを許可する 、 HTTPS トラフィックを許可する にチェックを入れ

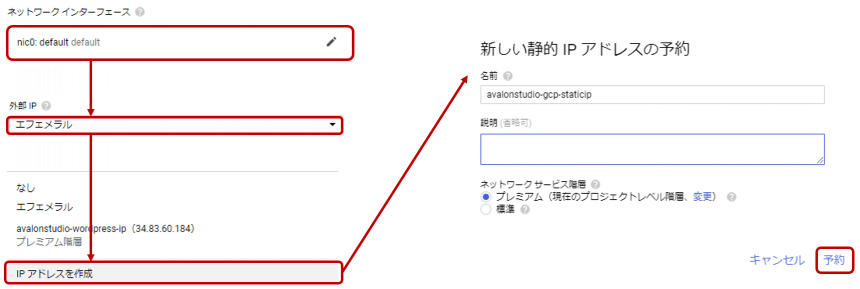
さらに「ネットワークインターフェース」より静的 IP を予約します。

最後に、設定画面左下にある「保存」ボタンを押し、設定を保存したうえで、VMインスタンスの「起動」を行います。これで GCP 無料枠での WordPress 運用環境が構築できました。
WordPress 環境の設定
デプロイ直後の WordPress は英語環境になっていますので、ログイン後、[Settings] – [General Settings] の [ Site Language ] を [日本語] にして [Save Changes]ボタンを押すと日本語環境になります。ついでに、タイムゾーンも「東京」に変更するとよいです。
独自ドメインの接続
他のブログ記事では Cloud DNS 内のゾーンを作成して GCP 内でドメイン管理を行うような設定をしているところがほとんどですが、Cloudflare などの外部 DNS を使う場合、特に Cloud DNS を作成・設定する必要はありません。
先ほど作成した静的 IP を外部 DNS 側で A レコードもしくは CNAME レコードで追加してあげれば、独自ドメインで GCP 上の WordPress にアクセスすることができます。
例として、Cloudflare 上の DNS を使い、googlecloud.avalon-studio.work というアドレスで先ほどの WordPress 環境にアクセスさせたい場合、

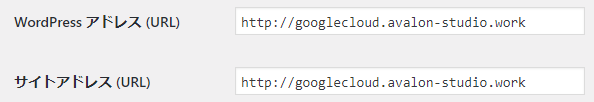
上図のように設定し、DNS が浸透した数時間後に、Wordpress 管理画面にログインし「設定」-「一般設定」の「サイトアドレス」および「WordPress アドレス」を IP からアドレスに変更してあげると、独自ドメインで WordPress 環境にアクセスできます。

(オプション) 設定した独自ドメインへの SSL サーバー証明書の組み込み
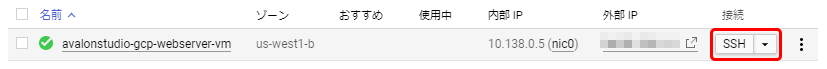
以下の手順で上記環境に対して、https 通信を行うための SSL サーバー証明書を組み込むことができます。まず GCP の管理画面から SSH のシェルウインドウを起動します。

SSH の画面で以下のコマンドを実行します。(hoge.example.com, admin@example.com の部分は適宜自身のドメインアドレスに置き換えてください)
wget https://dl.eff.org/certbot-auto && sudo chmod a+x certbot-auto
./certbot-auto certonly --webroot -w /var/www/html/ -d hoge.example.com --email admin@example.comすると様々なことを聞かれますが、SSL サーバー証明書が発行されます。その後以下のコマンドを実行します。
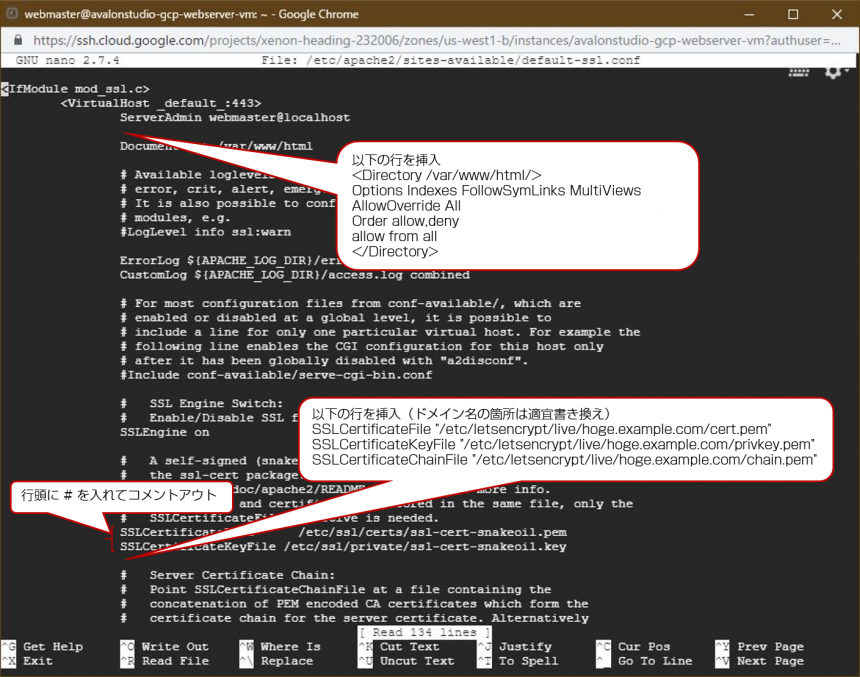
sudo nano /etc/apache2/sites-available/default-ssl.confすると画面全体がエディタ画面になり、ファイルの編集を行うことができるようになりますので、下図のようにテキストを編集します。

<Directory /var/www/html/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>SSLCertificateFile "/etc/letsencrypt/live/hoge.example.com/cert.pem"
SSLCertificateKeyFile "/etc/letsencrypt/live/hoge.example.com/privkey.pem"
SSLCertificateChainFile "/etc/letsencrypt/live/hoge.example.com/chain.pem"編集が終わったら ctrl + o を入力して変更を保存、続いて ctrl + x を押してシェル画面に戻ります。
続いて以下のコマンドを実行します。
sudo a2ensite default-ssl
sudo a2enmod ssl
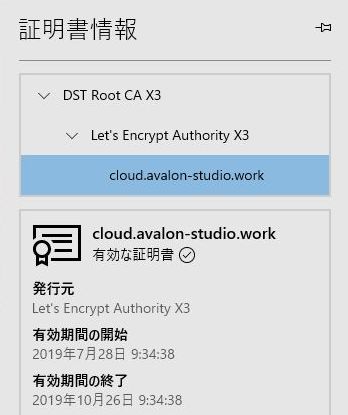
sudo service apache2 restartすると SSL サーバー証明書が組み込まれ、ウェブサーバーが再起動します。試しに独自ドメインで https:// アクセスしてみましょう。証明書情報で以下のように Let’s Encrypt の証明書情報が表示されたら設定は正しく完了しています。

この後、SSH シェルで以下のコマンドを実行することで、証明書の自動更新設定を行うことができます、
sudo mv certbot-auto /etc/letsencrypt/
sudo crontab -e編集画面にて以下の行を挿入
45 2 * * 6 cd /etc/letsencrypt/ && ./certbot-auto renew && /etc/init.d/apache2 restartCTRL + X、Y、Enterの順に押して、crontab ファイルを保存
以上で、Google Cloud Platform 上で SSL 通信が可能な無料 WordPress 環境が構築できました。
Linux 系の知識がないと敷居が高い GCP ですが、高速に動くことも魅力のひとつですので、利用シーンに応じて検討を。












