
Google Cloud Platform の Cloud Storage で静的ウェブサイトを構築する
以前 Microsoft Azure の Azure Storage でウェブ発行を行う方法をご案内しました。
というわけで今回は、まったく同じことを Google Cloud Platform で実現してみたいと思います。
DNS の設定
まずは DNS の設定を行います。Gogle Cloud Platform との接続に関しては CNAME で行うとのことです。
www.example.com CNAME c.storage.googleapis.com.
今回はテストでこの avalon-studio.work のサブドメイン storage.avalon-studio.work として設定してみたいと思います。
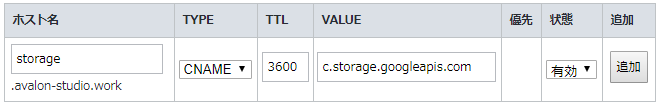
お名前.com などのご自身が DNS 管理しているサービス画面で変更をします。

上記に加え、追って TXT レコードを設定する必要がありますので、この画面を開いたまま、次のステップに進んでください。
バケットの作成
次に、Google Cloud Platform の管理画面に移動し、Storage に対して「バケット」と呼ばれる単位を作成します。
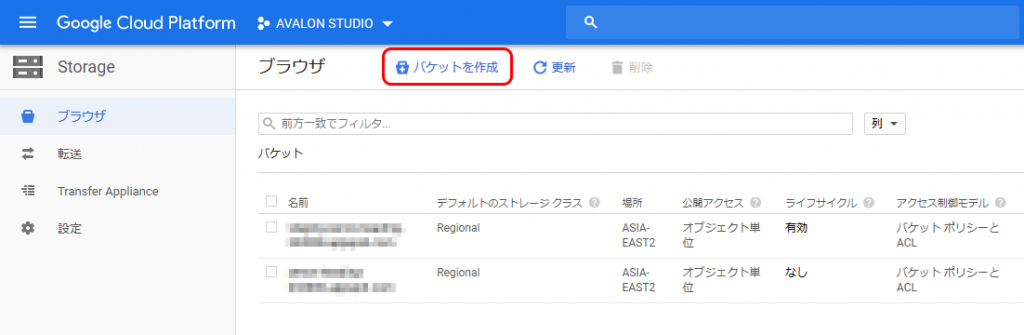
Cloud Storage ブラウザを開きます

上記画面にて「バケットを作成」をクリックします。
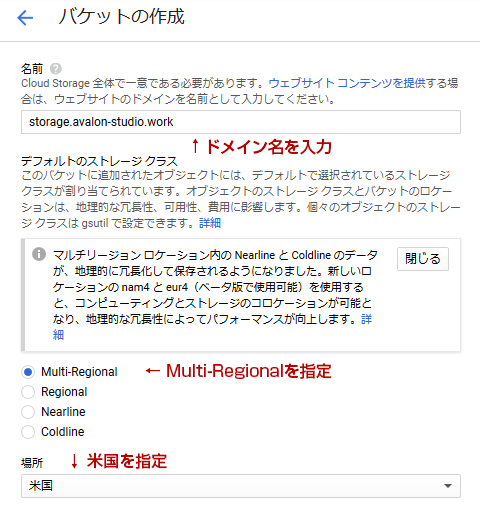
[バケットの作成] ダイアログで、以下を指定します。

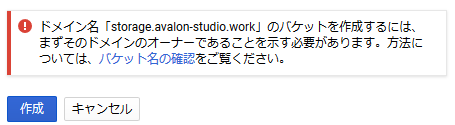
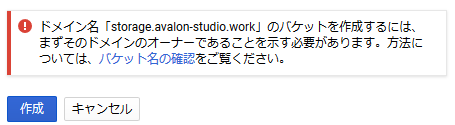
ここでドメイン名の所有権を確認されます。

この時点だと、まだ「ファイルをサーバー上に置いて確認」などの方法がとれないため、「Google ウェブマスター セントラル」を使い、「ドメイン名プロバイダ」の方法で確認を行います。
Google ウェブマスター セントラル にて、「プロパティの追加」ボタンを押し今回作成するドメインのプロパティを作成します。その後、ドメイン所有者の確認画面になりますので、そこで「別の方法」をクリックします。

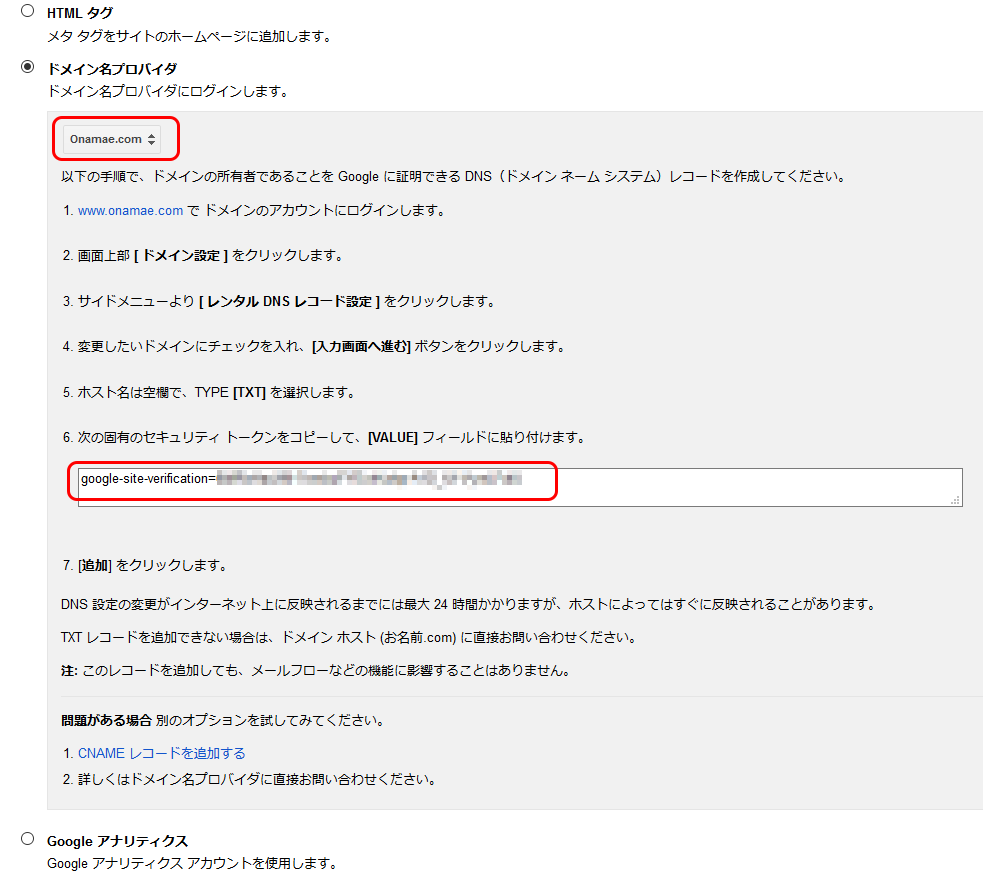
遷移後の画面に「ドメイン名プロバイダ」という項目がありますので、それを選択します。

すると画面にドメイン管理会社のリストボックスが表示されますので、そこから自分のドメイン管理会社を選択し、その後の指示に従います。
今回私のこのテストではお名前.comを使っていますので、リストから「onamae.com」を選びます。すると、上図のように「TXT」に google-site-validation ではじまる値を設定しろ、という案内が表示されます。
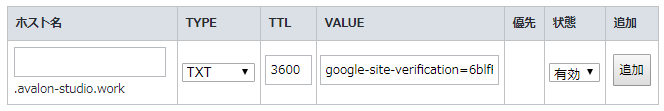
その表記に従い、お名前.comの設定画面で値を設定します。

設定後は DNS の浸透に時間がかかるので、30 分ほどお茶でも飲んで待ちましょう。
30 分ほど経過したら、先ほどの Google ウェブマスター セントラル にて、所有権確認を行います。
正しく所有権が確認できたら、Google Cloud Platform の「バケットの作成」画面に戻り、改めて「作成」ボタンを押します。

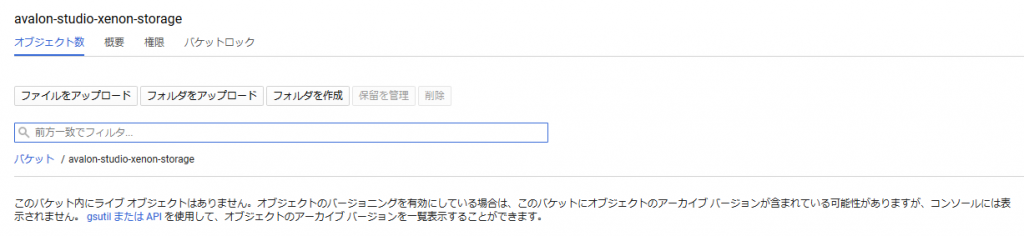
正しく DNS の認証が行われると作成処理が行われ、それが完了すると、バケットの操作画面に自動的に遷移します。

ここで、前回の Azure Storage の際に作成したように Hello World 的な HTML を置いてみましょう。
上記画面で「ファイルをアップロード」を選択し、index.html をアップロードしてください。アップロードが完了すると下図のようなダイアログが表示されます。

ウェブサイトの公開
現時点ですと、ストレージ上にファイルがあるだけでウェブとしては機能していません。ですのでウェブとして公開する手順を実施します。
バケットのメニューから「権限」を押してしてください。

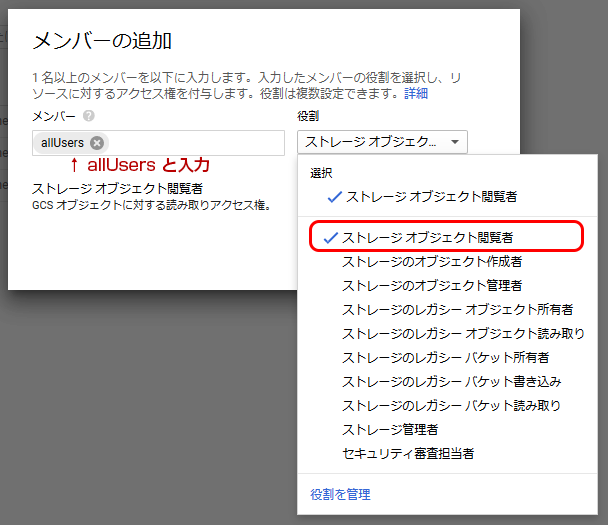
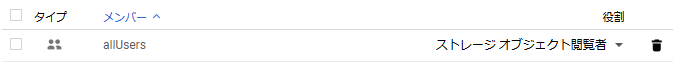
「メンバーの追加」ボタンを押し、allUsers というユーザーに対しての閲覧権限を新規で設定します。

これでユーザーからの閲覧アクセス権が設定できました。

これで準備が整いましたので、先ほど設定した独自ドメインにアクセスしてみましょう。

以上のように、ストレージ上の HTML に HTTP でアクセスできるようになりました。
作ってみた感想
正直、操作画面も洗練されてないですし手順も面倒くさいですし、ちょっとマーケッターがほいほい立ち上げるには敷居が高すぎるという印象です。
他のサービスは「とりあえず箱を作って」、そのあとカスタムドメイン名を紐づける形なのに対し、カスタムドメインの設定をしないと箱も作れないとか。
ドメイン所有権だって、ウェブマスターセントラル経由せずに DNS の TXT レコードに直接書き込むか CNAME にユニークな値を書き込むだけで済むはずなのに。
次回は普通に App Engine でウェブサーバーを作ってみて、利便性や価格感を比べてみましょう。













