
WordPress の子テーマを作成する方法
WordPress テーマのカスタマイズにおいて、子テーマ(Child-theme)化は避けては通れません。子テーマ化を行わないと、ソースコードレベルで修正した内容が、テーマのバージョンアップの度に失われてしまうからです。
難しいと避けて通るなかれ。1つのフォルダ、2つのファイルを作成(その大半はコピペ)するだけで、子テーマは作成できてしまいます。
ウェブサーバーへ FTP での接続
子テーマ化を図るためにはファイルレベルでの操作が必要になります。ホスティング会社によってはウェブブラウザのファイル管理画面などがついている場合もあり、それで代用しても構いません。
余談ですが、コアサーバーというレンタルサーバーの管理画面には「net2ftp」というウェブブラウザ上でFTP操作を行う機能がついており、これであればFTPクライアントソフトを別途用意する必要はなく、以降の操作を行えたりします。

ともあれ、ここでは WinSCP というクライアントソフトを使って進めていきます。
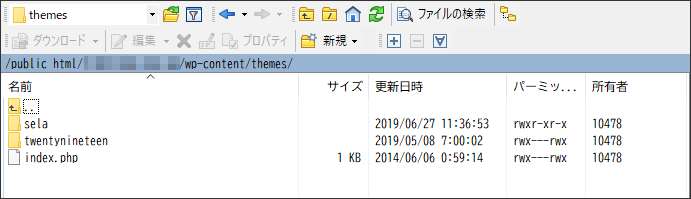
まず WinSCP で ウェブサーバーに接続し、[Wordpress のフォルダ] – [wp-content] – [theme] フォルダまで行きます。

[theme]フォルダには、現在 WordPress にインストールされているテーマがフォルダに分かれて格納されています。今回は上図にある「sela」というテーマに対しての子テーマを作成してみたいと思います。
子テーマフォルダの作成
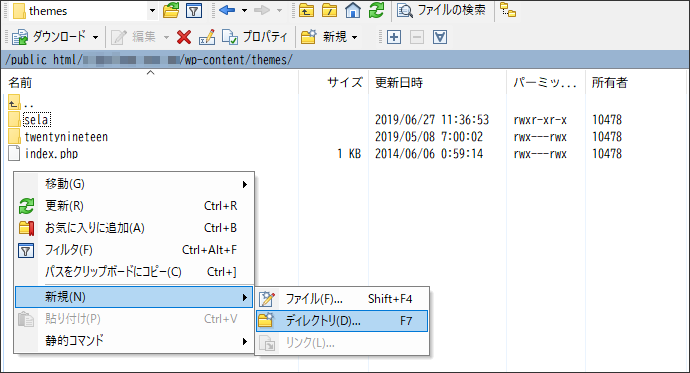
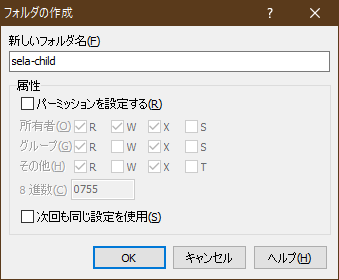
まず子テーマを格納するフォルダを作成します。文字列はなんでもよいのですが、Sela に対しての子テーマとなりますので、sela-child として作成したいと思います。


これで、 [wp-content] – [theme] の階層に、[sela] と [sela-child] というフォルダが存在することになります。
style.css の作成
[sela-child] フォルダ内に style.css というファイルを作成します。


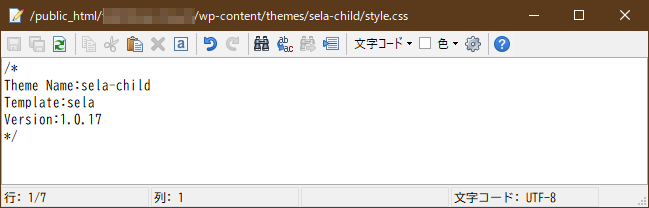
作成直後にエディタが開きますので、以下のテキストを入力します。
/*
Theme Name:sela-child
Template:sela
Version:1.0.17
*/
Theme Name には WordPress 上で表示されるこの子テーマの名称、
Template には親テーマ、
Version には、親テーマのバージョン番号を記載します。
Template は大文字小文字を区別します。
親テーマのバージョン番号は、親テーマの style.css に記載されています。
functions.php の作成
上記 style.css と同様の手順で、今度は functions.php という名前のファイルを作成します。場所は style.css と同じ、子テーマフォルダの直下です。
functions.php の内容に関しては以下のテキストをそのままコピペします。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
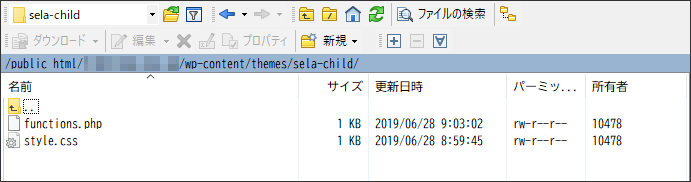
}以上を通じ、最終的に下図のようになっていれば下準備は OK となります。

それでは WordPress 上から子テーマを適用してみましょう。
WordPress での子テーマの適用
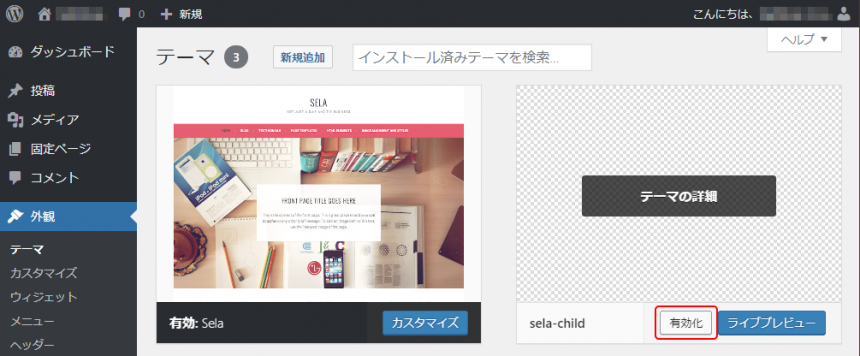
WordPress 管理画面にログインし、[外観] – [テーマ] をクリックします。すると、オリジナルのテーマに加え、先ほど作成した子テーマが表示されているかと思います。

ここで子テーマの「有効化」ボタンを押し、子テーマを適用させます。
適用が成功すると、以下のようなメッセージが表示されます。

これで子テーマの適用は終わったのですが、現時点のままだと、親テーマと同じ内容を表示するだけですので、見た目的にはまったく違いがありません。
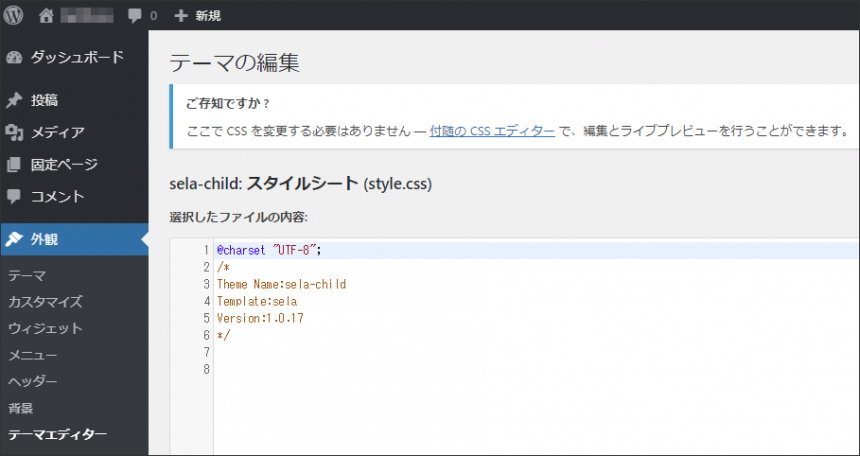
[外観] – [テーマエディター] を参照すると、子テーマの style.css が編集できますので、試しにここで body の背景色を変えるなどして、子テーマが稼働しているかどうかを視認することができます。

以上で、子テーマの作成が完了しました。
このあとは、カスタマイズを行いたいファイルを親テーマから子テーマにコピーし、子テーマ側のファイルを変更することで、親テーマを破壊せずに改修を行うことができます。












