
CSS で印刷時に要素を非表示にする
サイドバーにカスタマイズをしているせいで印刷時に崩れて表示されたりして、いっそのこと印刷時には要素を非表示にさせたい場合があります。

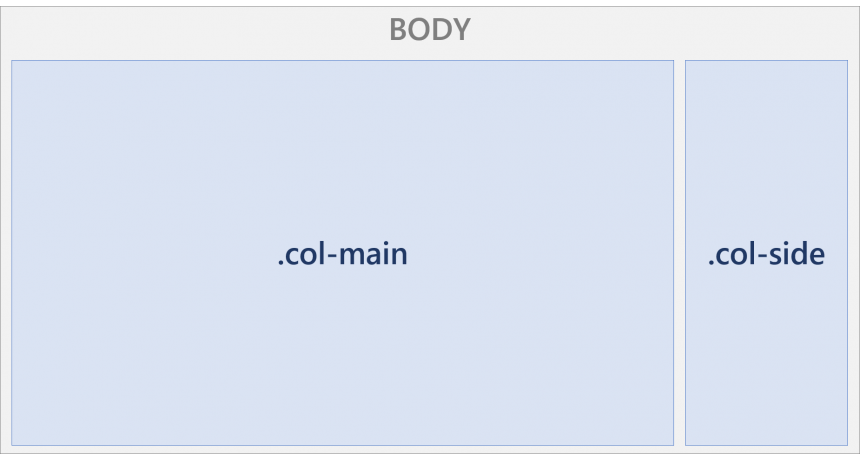
上記の例で、.col-side を印刷時に非表示にする場合、以下のように CSS を設定します。
@media print {
.col-side{display:none;}
.col-main{width:100%;}
}こうすることで、右エリアが非表示になり、かつ、.com-main の内容が横幅いっぱいに印刷される状態になります。
同様に、特定の class を付与した要素だけ印刷時非表示にしたい場合、CSS で以下のようなクラスを用意しておきます。
@media print {
.no-print{display:none;}
}そして、HTML 記述時に、非表示にしたい要素にこのクラスを付与することで要素を非表示にすることができます。
<img src="/hoge/hoge.jpg" class="no-print" />











