
Web ページに Google Map を表示したときににエラーメッセージが表示される際の回避策
Google Map を API 呼び出しを用いて表示させようとした場合、2016 年より API キーを利用しないと、以下のような警告メッセージが表示されるようになっています。

このページでは、API キーの発行~利用手順までを解説していきます。
API キーを利用しなかった場合の表示例
実際に API キーを組み込まないページをつくってみましたので、こちらで現象を再現・確認することができます。
API キーの利用価格
Google Map の API 呼び出しには利用に応じた費用、1,000 件につき 7 ドルの費用が掛かります。しかし実際には 200 ドルまでは無料で使えるため、一般の利用用途では課金されることはほぼ無いでしょう。
詳細は マップ、ルート、プレイスの料金 をご参照ください。
API キーの発行
Google Map の API キーを発行するためには、まず Goolge Cloud Platform に設定を作成する必要があります。
GMail や GSuite などの Google アカウントがある場合、そのアカウントで GCP へログインできます。まず下記ボタンから GCP にアクセスし、右上のログインボタンを押してください。
すると、ようこそ画面が表示されるかと思います。この GCP 管理画面より、API キーを作成します。

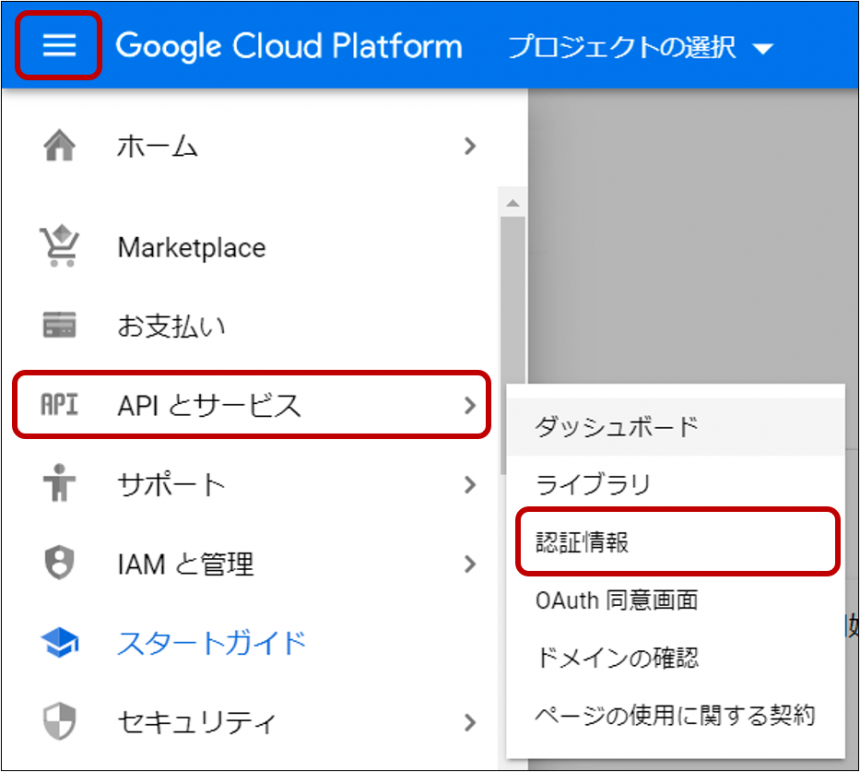
まず左上の 三本線メニューから、「API とサービス」-「認証情報」をクリックします。

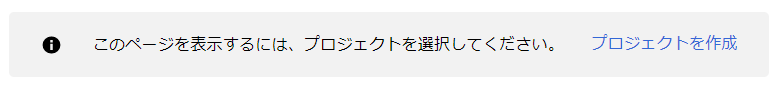
画面が切り替わると、プロジェクトを作成しなさい、という旨のメッセージが表示されますので、「プロジェクトを作成」リンクをクリックします。

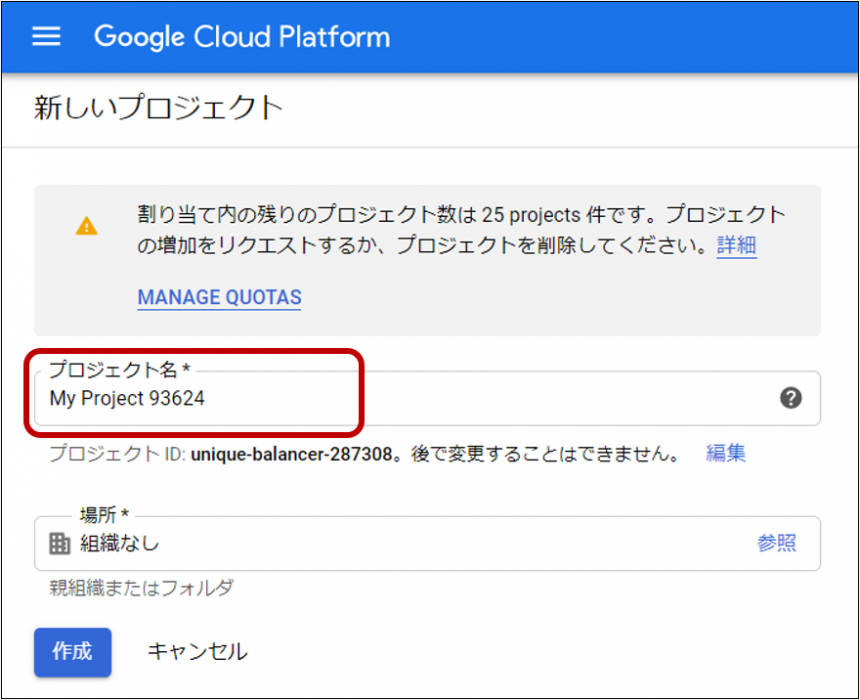
プロジェクト作成画面に切り替わるので、適宜名前を入力して「作成」ボタンを押します。

作成には数十秒かかりますのでしばらく待ちます。
作成が完了すると以下のような画面になりますので、画面上部にある「+認証情報を作成」のリンクをクリックします。

クリックするとサブメニューが表示されるので、「API キー」を選択します。

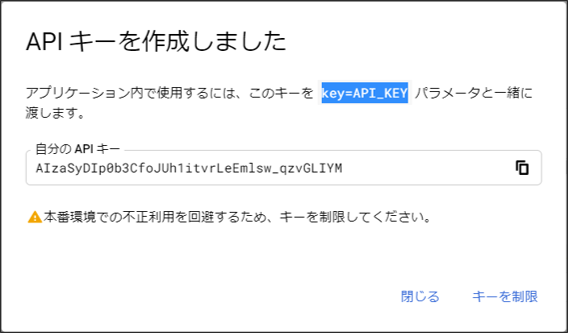
すると、API キーが発行されます。

ひとまずここでは「閉じる」を押してください。
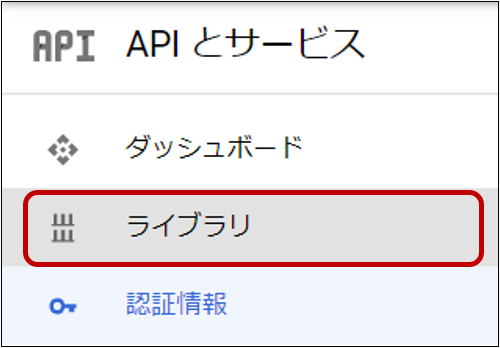
その後、この API キーを通じて Google Map の API にアクセスできるようにするための設定を行います。左のメニューより「ライブラリ」をクリックして下さい。

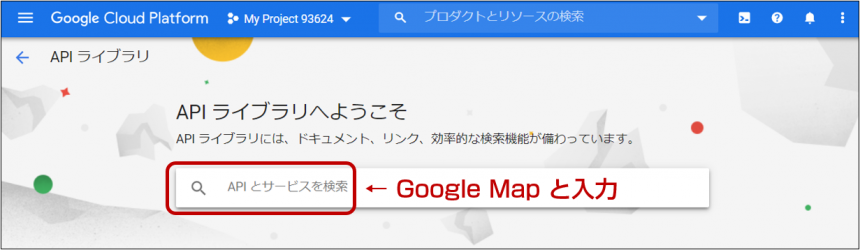
API ライブラリの画面になりますので、検索ボックスに「Google Map」と入力します。

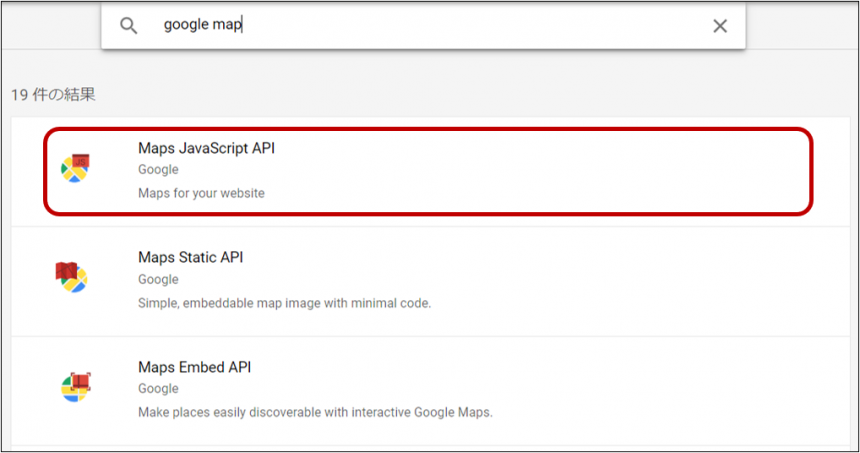
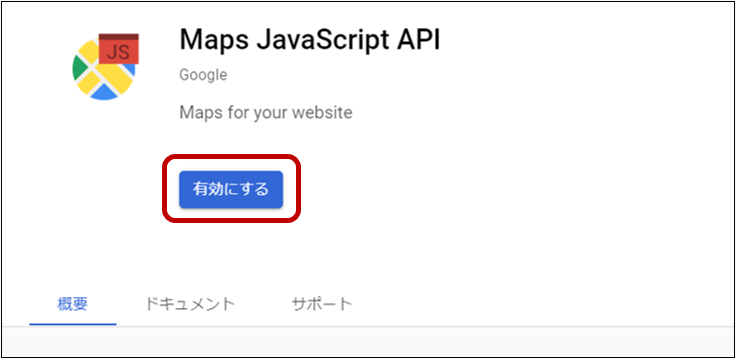
するといくつか候補が表示されるので、この中から「Google JavaScript API」をクリックします。

API の詳細画面が表示されますので、「有効にする」ボタンを押します。

これで、 API を使って JavaScript から Goolge Map を呼び出すことができるようになりました。
API キーの制限
このままだとこの API キーが誰からでも利用できてしまうので、制限をかけます。再び認証情報に行き、先ほど発行したキーをクリックすると、キーの詳細画面が表示されます。ここの「アプリケーションの制限」で、API を利用する利用元を制限します。

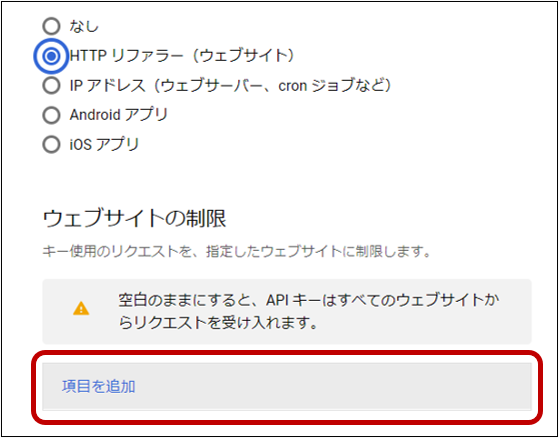
一般的には呼び出すウェブサイトを指定する「HTTP リファラー(ウェブサイト)」を選択します。ここにチェックを入れると、画面に「項目を追加」というリンクがが表示されますので、それをクリックします。

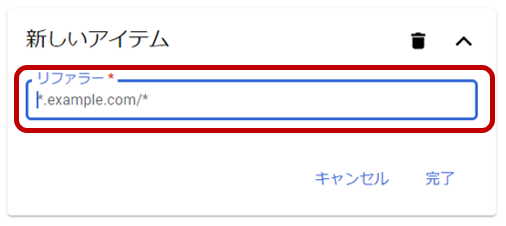
クリックすると、参照先を指定するための「リファラー」と書かれた入力欄が表示されるので、ここに、この API を参照することのできるウェブサイトの URL を記載します。

www.company.com からのアクセスを許可したければ、上記リファラーには「www.company.com」と入力します。
ワイルドカードなども利用できるため、複数のサイトからのアクセスを許可することもできます。
JavaScript で地図を表示させる
さて、実際に地図を表示させてみましょう。
HTML には地図の表示エリアを DIV で用意しておきます。
<div class="map-canvas"></div>CSS では上記 DIV で指定した map-canvas クラスの表示エリアを指定します。
.map-canvas{
width:100%;
height:600px;
}この map-canvas Google Map を流し込み表示する JavaScript を実行します。{API key}の箇所には、上記で発行した API キーの文字列を埋め込んでください。
<script type="text/javascript">
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map-canvas'), {
center: {
lat: 35.6585805, // 緯度
lng: 139.7432442 // 経度
},
zoom: 17 // 地図のズームを指定
});
}
</script>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key={API key}&callback=initMap"></script>冒頭と同じように API キーを組み込んだページを用意してみましたので、こちらで現象を再現・確認することができます。












