
Google Compute Engine 上のファイルを Visual Studio Code で編集する方法
通常のホスティングサービスであれば FTP が用意されてますし、Azure などになるとブラウザの GUI 上からコードを編集できる App Editior という便利機能があったりしますので、それはそれは簡単にファイルの編集ができたのですが、Linux に造詣がない私などはこのたび GCP 上のファイル編集ひとつにとても難儀いたしまして。
App Editor のように簡単にファイル編集できる仕組みがないか探していましたが、Visual Studio Code を使った方法がそれに一番近似しておりましたので、ここにそのソリューションをご案内いたします。
SSH 接続用鍵のダウンロード
Google Compute Engine(以降 GCE) と Visual Studio Code (以降 VSCode) をつなぐには SSH という方法を使いますが、SSH 接続のために鍵を GCE からダウンロードする必要があります。
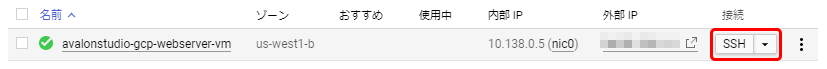
まず CGE の管理画面にログインし、「三」-「Compute Engine」-「VM インスタンス」へ行きます。稼働している VM が一覧されていると思うので、そこの右側「SSH」というボタンを押します。

すると小さな別ウインドウが立ち上がり、そこでサーバー上のコマンドシェル(SSH シェル)が起動します。その画面上で、以下のコマンドを実行します。
※ユーザー名は SSH シェルにログインしているユーザー名(緑色で書かれた @ より左)を記載してください。![]()
ssh-keygen -o -t rsa -C "(ユーザー名)" -b 4096このコマンドにより、/home/(ユーザー名)/.ssh/ というフォルダに証明書の鍵ファイルが生成されます。
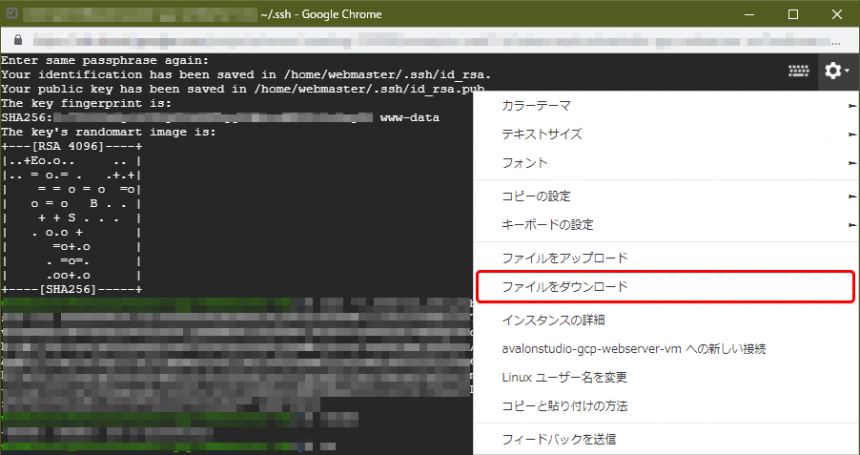
このファイルを利用するのでローカルの PC にダウンロードします。SSH ウインドウの右上に歯車ボタンがあると思いますので、そこをクリックし、「ファイルをダウンロード」メニューをクリックします。

ファイル名を指定するダイアログが表示されますので、ここで「/home/(ユーザー名)/.ssh/id_rsa」を指定して「ダウンロード」ボタンを押すと、サーバー上のファイルが手元のローカル PC にダウンロードされます。ダウンロードが完了したら同じ手順で「/home/(ユーザー名)/.ssh/id_rsa.pub」をダウンロードします。
GCE の管理画面に戻ります。現在 VM インスタンスの画面になっていると思いますが、そこの VM 名をクリックし、詳細画面に入ります。遷移先の「VM インスタンスの詳細」ページにて「編集」ボタンを押し、ページの中「SSH 認証鍵」という項目の中の「表示して編集する」をクリックします。

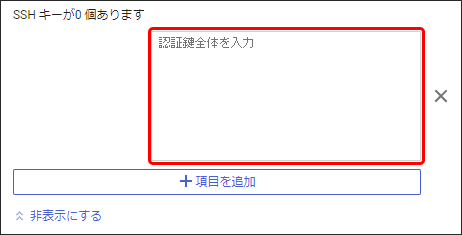
するとテキスト入力欄が表示されます。

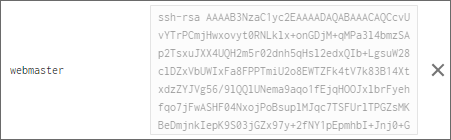
この「認証鍵全体を入力」と書かれた枠内に、先ほどダウンロードした「id_rsa.pub」の内容をコピペします。メモ帳などで id_rsa.pub を開き、ssh-rsa で始まる文字列をそのまま赤枠内にコピーしてください。すると文字列内の情報を読み取り、赤枠の左側にユーザー名が表示されたら成功です。

上記が完了したらページ最下部の「保存」ボタンを押します。
また、VSCode 上からファイルの書き込みを行うため、アクセス権の変更を行う必要があります。いずれも初回だけの設定ですので、さっと流してしまいましょう。以下のコマンドを SSH シェルに入力します。
sudo adduser (ユーザー名) www-data
sudo chmod -R g+wr /var/www/*
cd /var/www/html/
sudo chmod g+wr .htaccess以上で GCE のサーバー側の作業は完了です。SSH シェルのウインドウは閉じても OK です。
Visual Studio Code のセットアップ
VSCode のウェブサイトよりソフトウェアをダウンロードしセットアップを完了させます。

ダウンロード後、VSCode のセットアップを完了させます。デフォルト値のまま完了させて問題ありません。
Visual Studio Code の日本語化
UI が英語表記が嫌な場合、日本語 UI 化することができます。

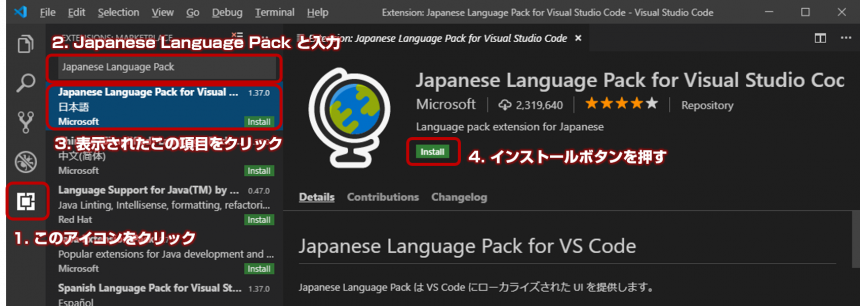
画面左下のアイコンをクリックし、検索ボックスに「Japanese Language Pack」と入力すると該当の拡張機能が表示されますので、それをクリックし、右ペインに表示される詳細情報画面から「Install」ボタンを押して日本語化機能をインストールします。インストール後、VSCode を再起動すると画面が日本語化されています。
SSH 拡張機能のインストール
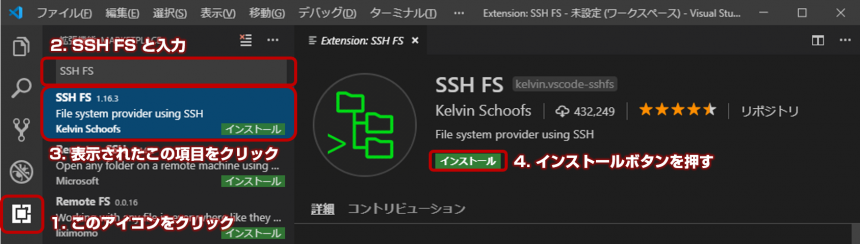
続いて VSCode に SSH 接続拡張機能を追加します。先ほどと同様、画面左下のアイコンをクリックし、検索ボックスに「SSH FS」と入力し、該当の拡張機能をインストールします。

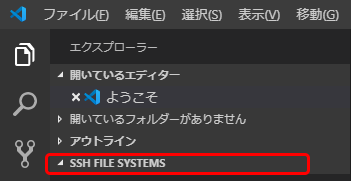
VSCode の再起動後、VSCode 内のエクスプローラー上から SSH File System というエリアが表示されていれば OK です。

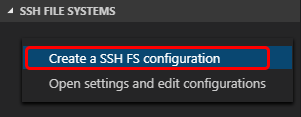
メニュー下の空白エリアを右クリックしコンテキストメニュー上から「Create a SSH FS configration」をクリックします。

新規構成作成の画面になりますので、Name の箇所に適宜識別の文言を入力し、「Save」ボタンを押します。
すると詳細情報を入力する画面になるのですが、ここでは接続情報として以下を入力します。
Name : 接続先の名前を適当に入力します
Host : 接続先の IP アドレスを入力します(GCP の管理画面内、VM インスタンスの 外部 IP がそれになります)
Port : 基本は 22 のまま
Private key : 前半でダウンロードしておいたファイル id_rsa を指定します
Username : 鍵を作る際に指定した GCP 上のログイン名を入力します
以上で Save ボタンを押し、構成情報を保存します。
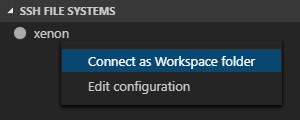
では実際に接続してみましょう。VSCode エクスプローラーの左下、SSH FILE SYSTEM の下に接続メニューが追加されているので、これを右クリックしてメニューから「Connect as Workspace folder」をクリックします。

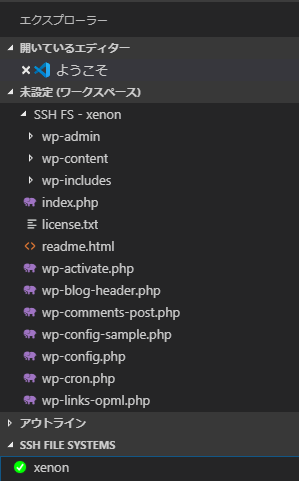
接続が完了すると、VSCode の左側にサーバーのファイルが一覧表示されます。

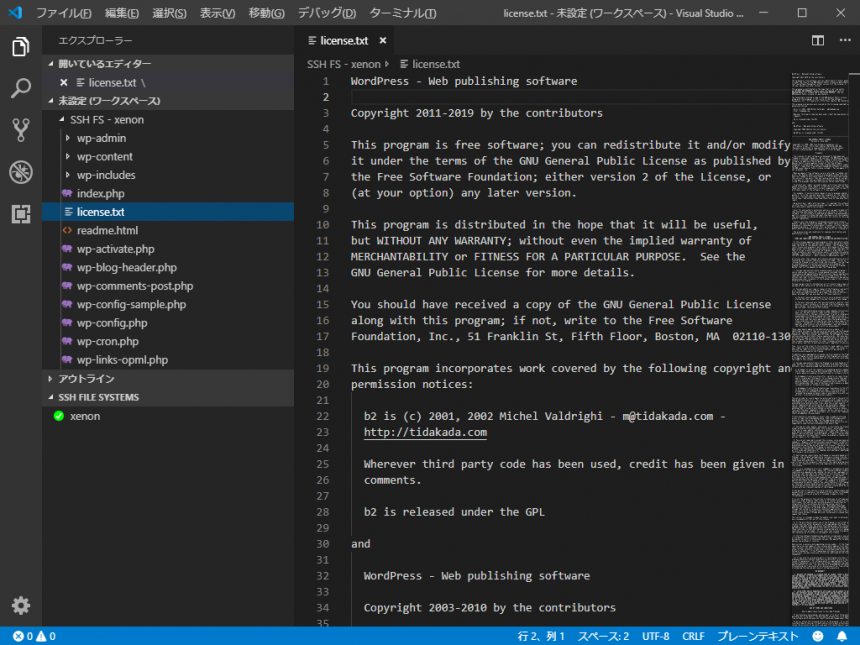
試しに、license.txt をダブルクリックしてみましょう。右側に編集可能な状態でテキストファイルの内容が表示されます。

適当に文字を編集したあと、エディタのメニューから「ファイル」-「保存」をクリックしてください。これでサーバー上のファイルが変更されました。
以上、Google Cloud Platform の Compute Engine 上のファイルを Visual Studio Code を使い GUI で編集する方法をご案内いたしました。












