
Movable Type ウェブページの「タグ」/「カスタムフィールド」で条件分岐を行う
Movable Type (MT)の「ウェブページ」には、「概要」や「キーワード」といった、いくつかの設定項目があらかじめ設けられております。「タグ」もそのうちのひとつです。
タグには、MT タグで一覧表示が可能な通常のタグと、特殊な操作が必要な、@ではじまる「プライベートタグ」と2種類があります。
タグの一般的な使い方
例えばページ A に、「ぶどう, みかん, りんご, パイナップル」というタグを設定したとします。

ウェブページ内にて以下のタグを実行することでタグをウェブページ内に表示することが出来ます。
<mt:PageTags glue=', '><$mt:TagName$></mt:PageTags>こちらを表示すると以下のような形で出力されます。

また、ページを一覧するブロックでは、「りんごのタグを含んだページを一覧する」といったような使い方ができます。
<mt:Pages>
<mt:PageIfTagged tag="りんご">
<$mt:PageTitle$>
</mt:PageIfTagged>
</mt:Pages>プライベートタグ
@ で始まるタグをプライベートタグと呼び、上記のタグでは扱われないようにする特殊なタグです。
試しに先ほどのタグに、@pear というプライベートタグを追加してみましょう。

この状態で先ほどの <mt:PageTags><mt:TagName></mt:PageTags> を実行しても、@pear のタグは画面には表示されません。

ではこのプライベートタグはなんのために存在しているかというと、MT タグ内で条件分岐等で利用するためです。
仮に、「@pear というタグを持ったページでは XXX をしたい 」という条件分岐を行いたいとします。その場合、下記のようなタグで実現することが出来ます。
<mt:PageIfTagged tag="@pear" include_private="1">
XXXXX
</mt:PageIfTagged>補足ですが、 mt:PageIfTagged タグにおいては、どうやら else は無いようですので、else したい場合は、
<mt:PageIfTagged tag="@pear" include_private="1">
<mt:setvar name="IsTagOption" value="true" />
</mt:PageIfTagged>
<mt:If name="IsTagOption" eq="true">
XXXX
<mt:else>
YYYY
</mt:If>といったように変数を使って条件分岐を作成する必要があるようです。
以上のような形で、プライベートタグを利用して HTML 内/ MT タグで分岐を利用する事ができます。
カスタムフィールドの利用
プライベートタグ以外にもカスタムフィールドを使って分岐を設定することが出来ます。今回は仮に「チェックボックス」のカスタムフィールドを追加して、チェックの有無により分岐するような場合を想定してみます。
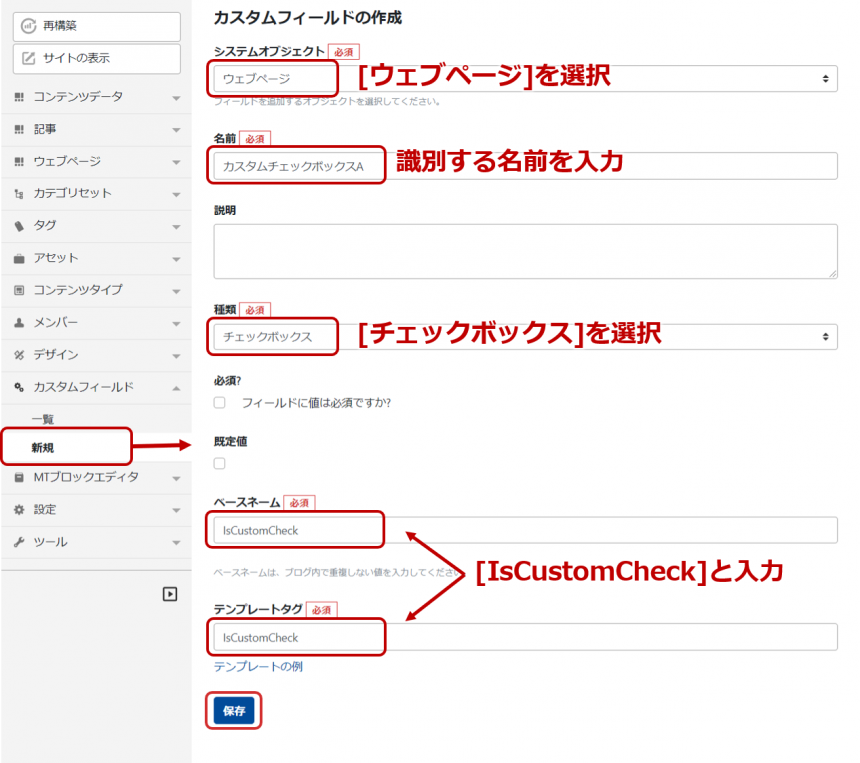
まず、管理画面の [カスタムフィールド] メニューより [新規] をクリックします。

今回の例では「システムオブジェクト」(カスタムフィールドを設定する対象)に「ウェブページ」を選択、「種類」で「チェックボックス」を選択、ベースネームとして「IsCustomCheck」という文字列を設定するものとします。
最後に保存を押してカスタムフィールドを作成します。
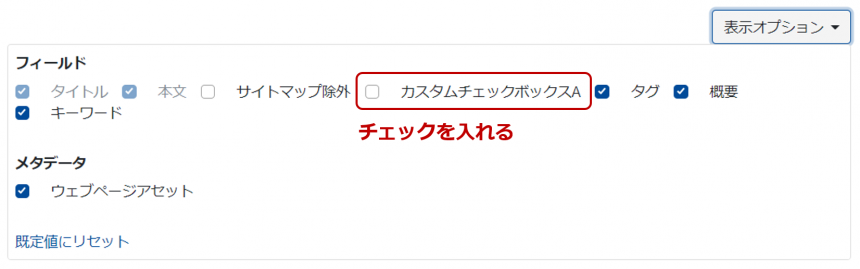
次に「ウェブページ」の編集画面に移動します。ウェブページの編集画面で、まず、先ほど作成したカスタムフィールドを画面上に表示するオプションを設定します。
編集画面上部にある「表示オプション」ボタンをクリックし、「フィールド」個所より先ほど作成したカスタムフィールドにチェックを入れ、カスタムフィールドが表示されるようにします。

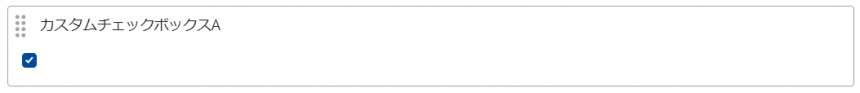
その後、表示されたカスタムフィールドに対してチェックを入れてみましょう。

これで保存ボタンを押すと、ウェブページはカスタムチェックボックスAにチェックが入ったウェブページとして保存されます。
しかしこのままではカスタムチェックボックスAにチェックが入っているだけで、条件分岐が発生しません。ですのでここから条件分岐させるためのコードを書いていきます。
条件分岐設定は非常に簡単で、
<mt:If tag="IsCustomCheck">
チェックボックスにチェックが入っている時の処理
<mt:Else>
チェックが入っていない時の処理
</mt:If>のように、判断を行う事が出来ます。
こうした処理を行うことで、特定のページのヘッダーを隠したい、特定のページだけサイトマップから除外したい、テンプレートを出し分けたい、などの要求を満たすことが出来ます。












