
MT を使ったサイト構築の始め方 (7): ウェブページの制作と表示
前回は記事の制作と表示について解説しました。今回はウェブページについての制作と表示を解説します。
そもそもウェブページと記事の違いは何でしょうか。
記事
カテゴリーがある、フォルダの階層構造は一般的にはカテゴリーや日時などのあらかじめ決まった構造に準じる、一覧という概念と紐づけやすい
ウェブページ
カテゴリーは存在しない、フォルダの階層構造を自由に構築できる
といった感じでしょうか。Wordpress の記事と固定ページの関係性と似たようなものです。
ウェブページの制作
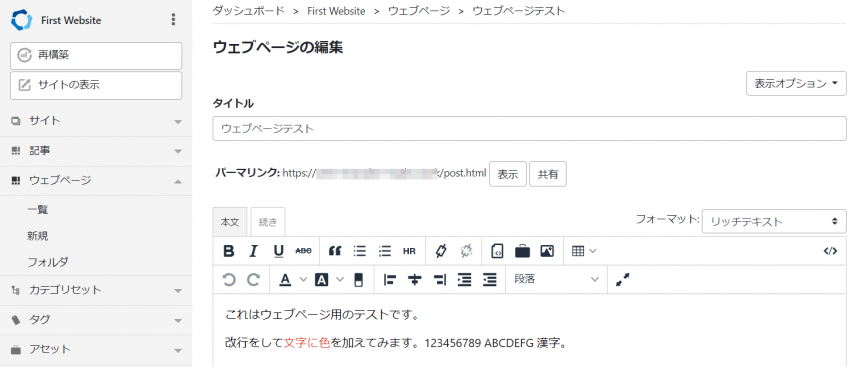
まずは記事同様に簡単なウェブページを作っていきましょう。管理画面より「ウェブページ」-「新規」で新規のウェブページの制作を開始することができます。
試しにここで下図のようなページを作成して保存してみましょう。

そして、上記のページを表示するためのテンプレートを作っていきましょう。前回同様、テンプレート画面で制作を行います。
ウェブページの表示
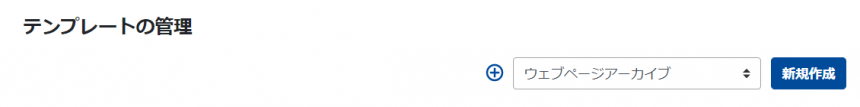
「デザイン」-「テンプレート」より「+ウェブページアーカイブ」を選択して「新規作成」ボタンを押します。

記事の時と同様、HTML と MT のタグを組み合わせてテンプレートを記述していきます。
<html lang="ja" itemscope itemtype="http://schema.org/WebPage">
<head>
<meta charset="UTF-8">
<title><$mt:PageTitle$></title>
</head>
<body>
<h1><$mt:PageTitle$></h1>
<$mt:PageBody$>
</body>
</html>タイトルを表示する際、記事の際は mt:EntryTitle というタグを使っていましたが、ウェブページでは mt:PageTitle というタグを使います。
同様に、ページの本文も、記事では mt:EntryBody タグでしたが、ウェブページでは mt:PageBody タグを利用します。
上記のタグを記述したのち、保存ボタンを押すと、記事の時同様「アーカイブマッピング」の記述欄が表示されます。
一般的には「新しいアーカイブマッピングを作成」 → 「ウェブページ」を選択して「追加」ボタン → 「folder-path/page-basename.html」を選択して「変更を保存」で、ページが出力されます。
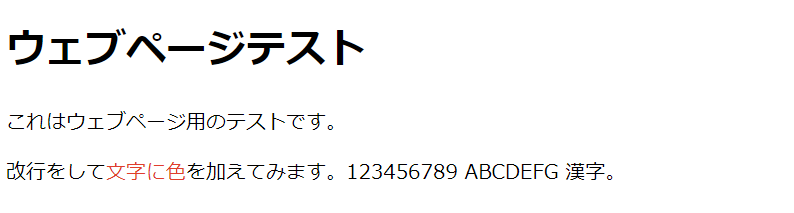
変更を保存したら、「再構築」ボタンを押してページを再構築したのち、先ほどのページを表示してみましょう。

上記のように内容が表示されていれば完成です。
とはいえ、ここまでは初歩中の初歩です。ここから、様々なページを表示するために様々なカスタマイズを施していきます。












