
MT を使ったサイト構築の始め方 (6): 記事ページの制作と表示
記事個別ページの制作
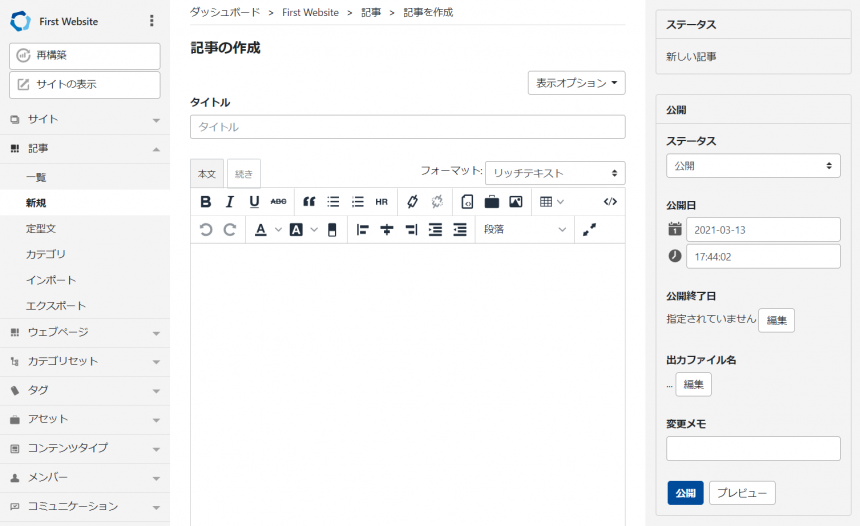
MT で記事を制作・表示する仕組みを見てみましょう。まず記事を作成してみます。MT の管理画面より「記事」-「新規」をクリックします。

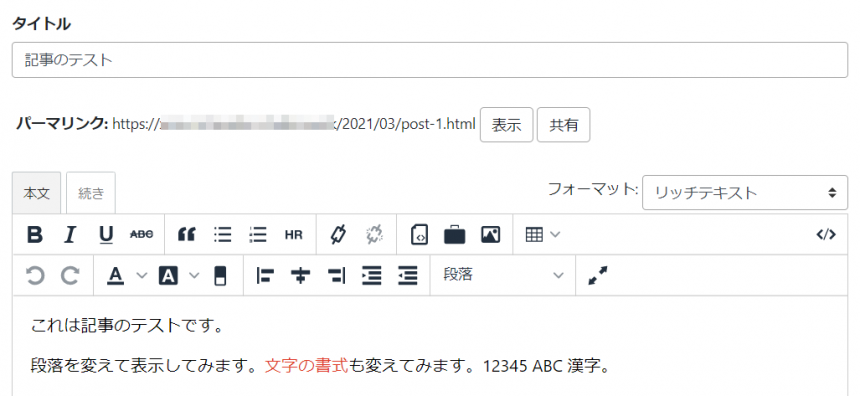
こちらが編集画面です。まずタイトルと本文になんでもよいので入力し、公開ボタンを押して保存してみましょう。
この時点では「ページを出力するテンプレート」を作成していないので、HTML ファイルが作成されたわけではありません。データベース内に記事が保存されたというだけです。
さて、では「ページを出力するテンプレート」を作成していきましょう。メニューより「デザイン」-「テンプレート」をクリックします。
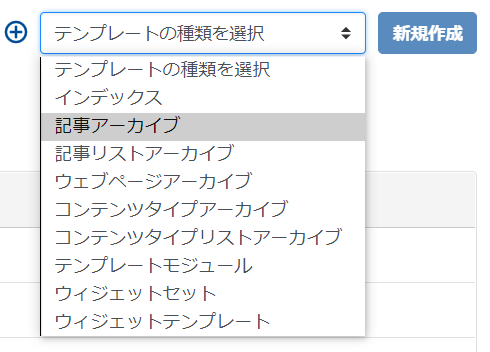
「記事」のページを出力するには「アーカイブテンプレート」というものを作成する必要があります。「テンプレートの管理」ページの右上のメニューより「記事アーカイブ」を選択して「新規作成」ボタンを押します。

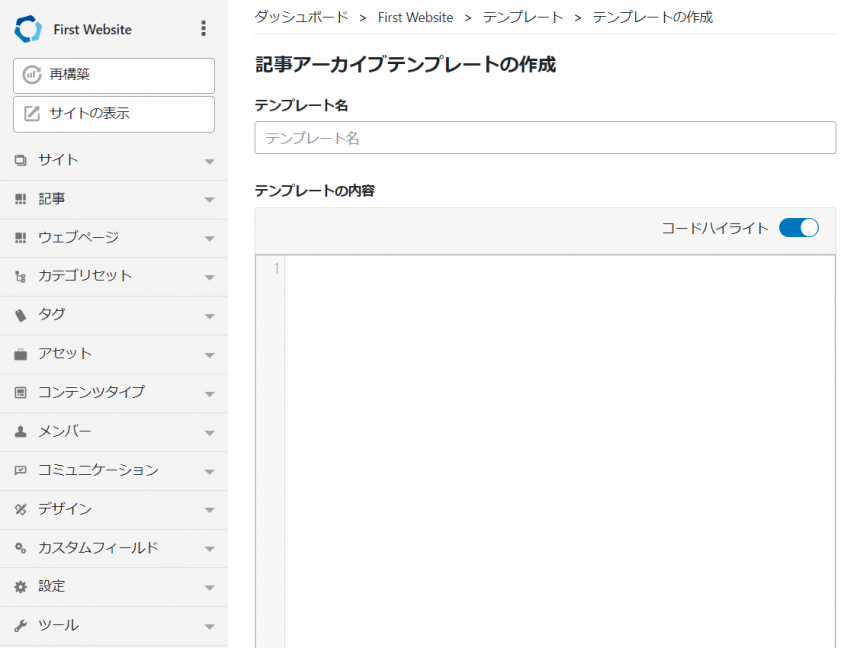
すると下図のような画面が表示されます。

テンプレート名には「記事アーカイブ」などと記載し、「テンプレートの内容」には、以下のような HTML 構文を記述してみてください。
<html lang="ja" itemscope itemtype="http://schema.org/WebPage">
<head>
<meta charset="UTF-8">
<title><$mt:EntryTitle$></title>
</head>
<body>
<h1><$mt:EntryTitle$></h1>
<$mt:EntryBody$>
</body>
</html>上記コードの中に、通常の HTML に交じって、見慣れないタグが2つあると思います。
<$mt:EntryTitle$> というタグは、MT の中で利用できる、記事のタイトルを表示するタグです。
同様に、<$mt:EntryBody$> というタグは、MT の中で利用できる、記事の本文を表示するタグとなります。
試しに上記を入力後、「変更を保存」ボタンを押して保存してください。
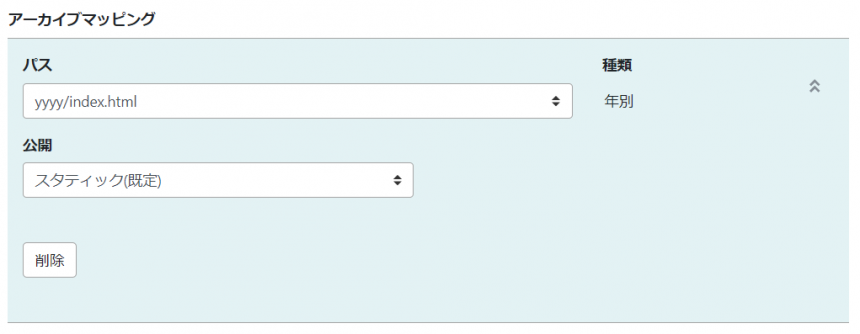
一度保存が完了すると、ページ下部には先ほどまで表示されていなかった、「アーカイブマッピング」という項目が表示されます。

ここでは、記事をどのようなファイル名でどこに保存するか、といったルールを決めることができます。
「+新しいアーカイブマッピングを作成」をクリックし、「種類」から「記事」を選択して、「追加」ボタンを押します。するとファイル名についての保存オプションを聞かれます。今回は試しに yyyy/mm/entry-basename.html を選択して、「変更を保存」ボタンを押します。
さて、これで記事を表示するテンプレートはできましたので、実際に表示をしてみましょう。「記事」-「一覧」をクリックし、先ほど作成した記事を開いて、編集画面にある「ステータス」を「公開」にして、「公開」ボタンを押し、その後、タイトルの下にある「表示」ボタンを押してみましょう。

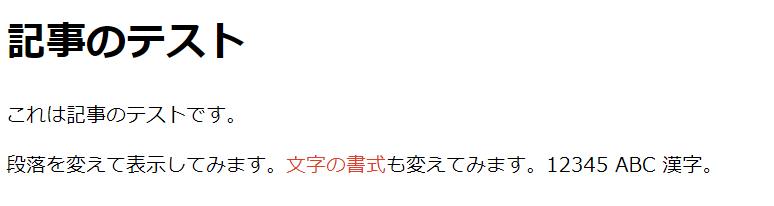
上のような記事が、下の図のように表示されるのが確認できるかと思います。

基本的にはこれで完成です。あとは、先ほどのテンプレートファイルをゴリゴリ編集して、装飾や必要なコードなどを埋め込んでいくことで実装を進めていきます。
記事一覧ページの制作
個別の記事をそれぞれ表示するテンプレートは用意しました。次に、記事を一覧する一覧ページを準備していきます。
先ほど同様、「デザイン」-「テンプレート」のテンプレートの管理画面より、「記事リストアーカイブ」を選択して「新規作成」ボタンを押します。

テンプレート名には「記事リストアーカイブ」などと記載し、「テンプレートの内容」には、以下のような HTML 構文を記述してみてください。
<!DOCTYPE html>
<html lang="ja" itemscope itemtype="http://schema.org/WebPage">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h2>記事一覧</h2>
<ul>
<mt:Entries>
<li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li>
</mt:Entries>
</ul>
</body>
</html>入力し終えたら保存をし、先ほどと同様アーカイブマッピングの設定をします。試しに今回は「年別」を選択して、yyyy/index.html を選択し、保存および再構築を行います。

さて、ページが生成されているか見てみましょう。一覧ページを参照するショートカットボタンなどは残念ながらありませんので、URL を直打ちします。先ほどの個別ページの URL が /2021/03/post-1.html でしたので、/2021/ 以下を消して、index.html と打ち込み、/2021/index.html を表示します。

すると記事のタイトルとリンクが一覧されたページが表示されます。今はまだ記事がひとつだけですが、記事が増えていくとこの一覧も自動的に増えていきます。
上記のコードにある、<mt:Entries> と </mt:Entries> が、記事の一覧を表示するためのタグであり、タグ内をループして実行します。
<$mt:EntryTitle$> は記事個別ページの箇所でも出てきましたが、記事タイトルを表示するためのタグ、<$mt:EntryPermalink$> は、記事の URL を参照するタグです。
上記のような MT タグと、HTML タグを組み合わせて、記事ページを構築していくことになります。
いかがでしたでしょうか。本格的な構築を始めると、カテゴリごとに降順で出力したい、ですとか、100 で次ページにページ送りしたい、などの要望がでてきますので、MT タグも複雑になってきますが、基本形は以上のようなものになります。まずは「カテゴリごとに出力したらどうなるのか」や「一覧を複数作った場合」など、自身のご要望にあった一覧を試して実践してみて下さい。
なお、MT のタグはこちらで確認できます。












